


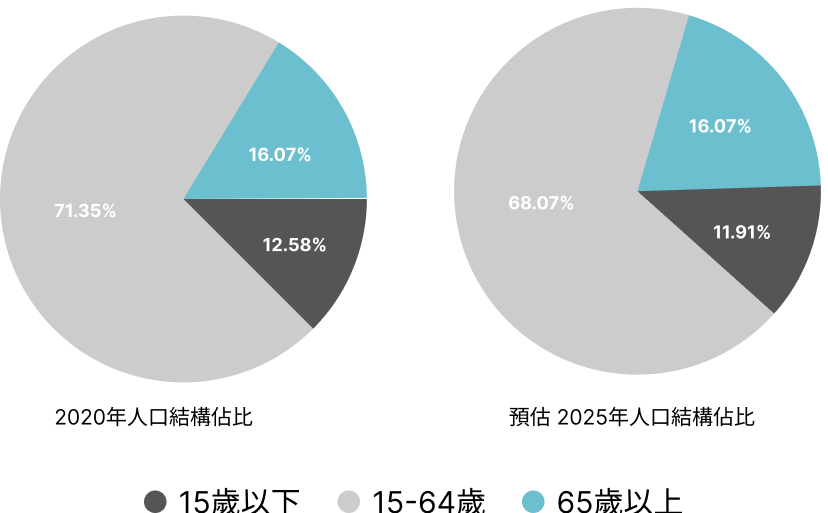
以德國的人口結構為例,人口老化嚴重程度僅次於日本,德國的出生率於 1970 年後開始放緩。德國過低的出生率也讓德國的幼年人口在 1999 年便與老年人口出現交叉。
(資料取自:財經M平方)

德國於2019年通過「數位醫療法案」後,促進數位健康工具的開發和評估,並對這些工具創造的價值,產生更深入的見解。這項法案把「可開立處方應用程式」正式納入體制。
少子化與高齡化,將會造成撫養比提高、以及照護醫療上的問問題,2020年普查顯示,65歲以上人口之中約有21.9%的人口是屬於獨居的狀態,因此個人居家照護服務的需求提升,是先進國家近年來的趨勢。
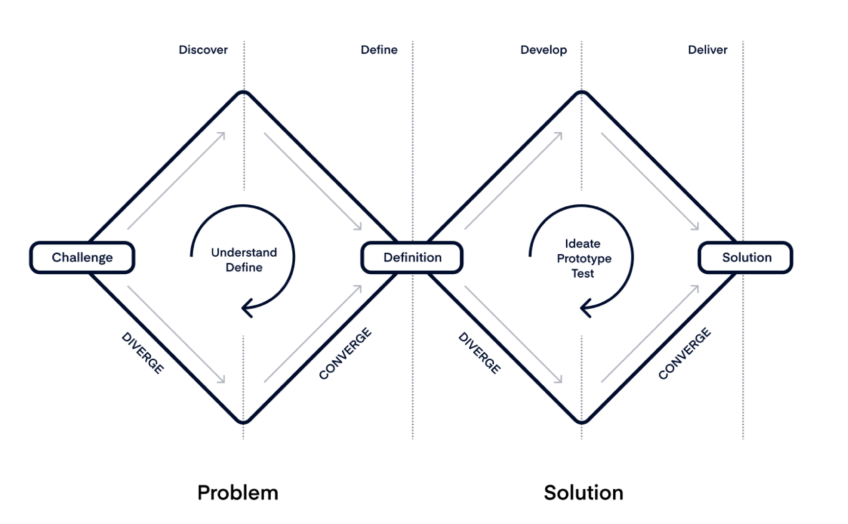
使用double-diamond的設計思考,以discover define develop deliver的流程階段開發,根據相關數據發現議題並定位問題,並以開發交付後,獲得回饋建議迭代產品

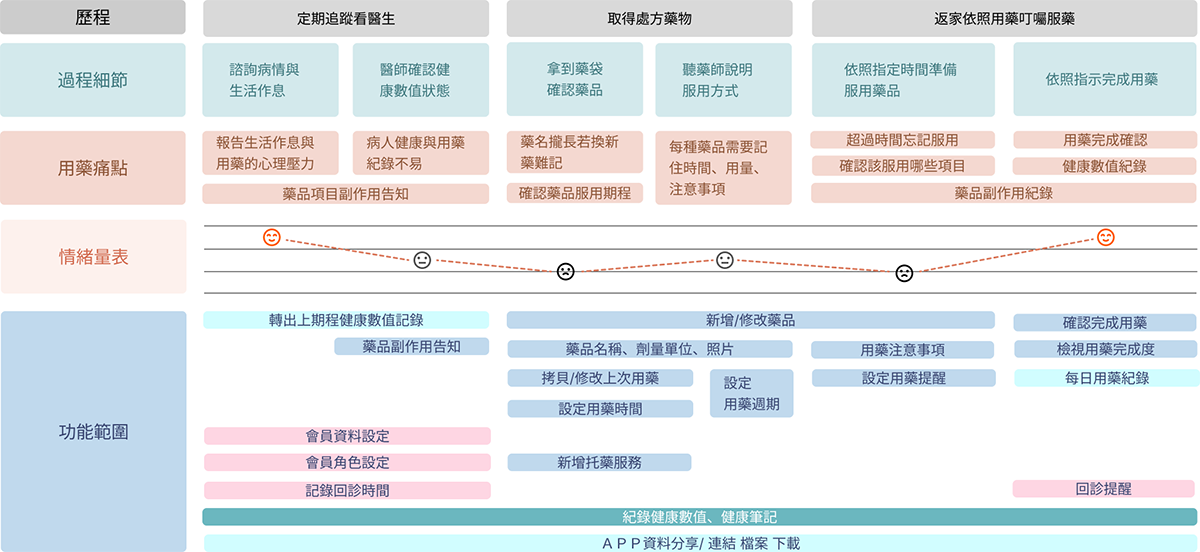
開始實驗前,我們擬定一份前導問券,以上述調查發想延伸並提供初步的「產品設計功能」mockup,以問券形式了解高齡者對於本用藥應用程式的服務的滿意度與功能範疇。並透過問券初步蒐集受眾的身體狀況,進行訪談者篩選。
問券發佈時間:5天
問券目的:蒐集鎖定長期用藥需求的受訪對象、規劃初步設計功能資料架構
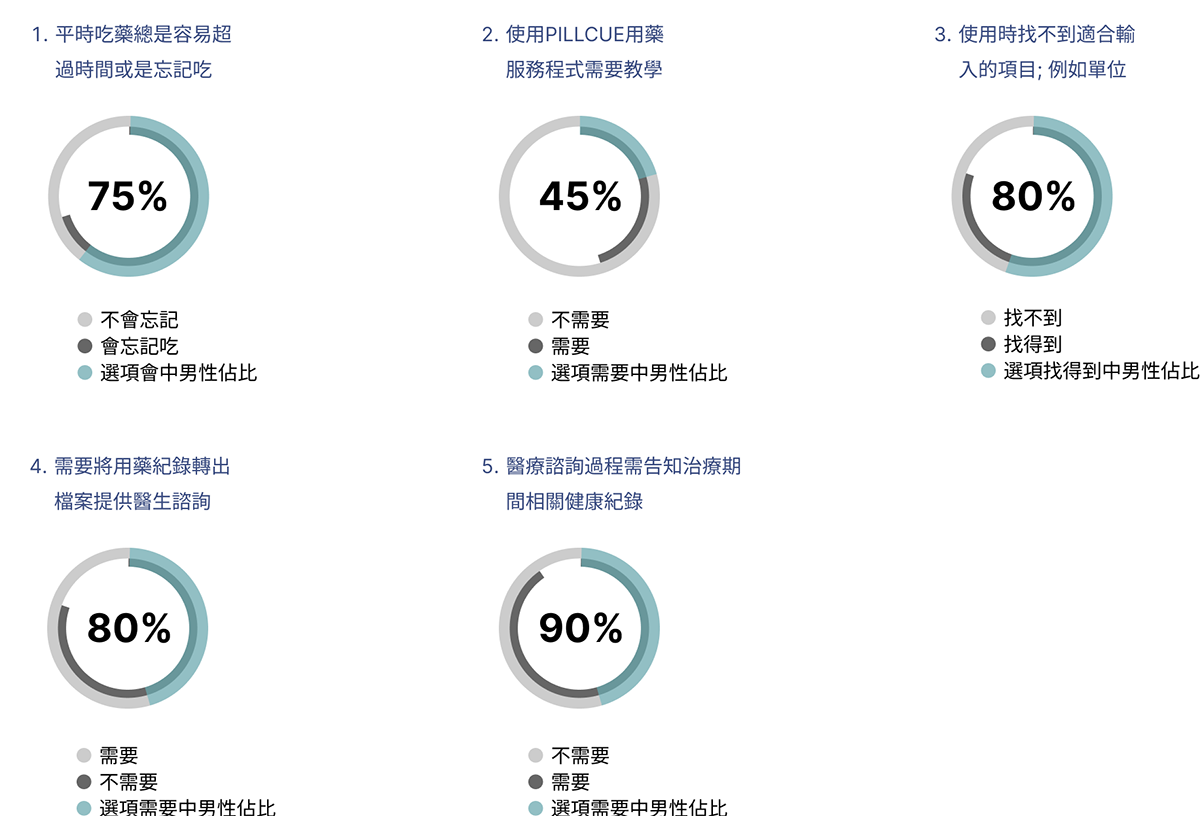
透過問券回饋,我們發現受眾平時對於用藥紀錄有以下觀察
以問卷進行相關竟品功能滿意度調查,結果如下:


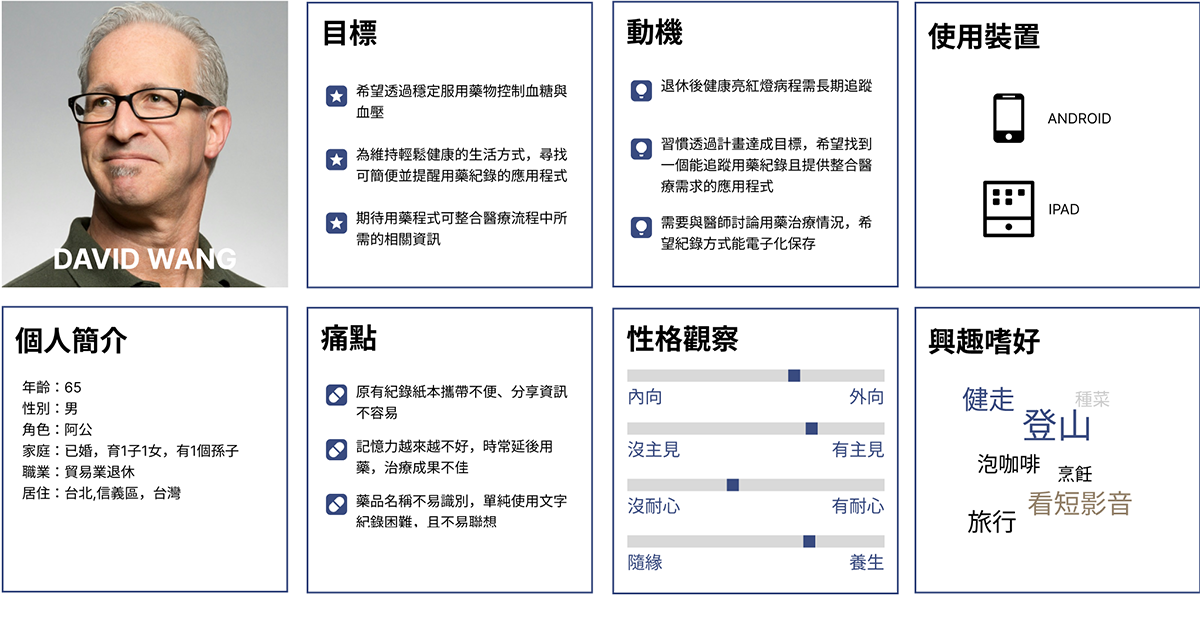
從前段問券中,篩選2位有長期慢性病且有使用過類似用藥功能提醒的應用程式受訪者,進行1on1訪談
受訪者年齡:50-65歲
受訪時間:30分鐘
受訪模式:1對1訪談


根據訪談結果,開發團隊以透過app使用,幫助長期用藥者「定時服藥」,作為需優先解決的痛點,設計了兩種 user story。
「用藥完成度」為目的,使用者透過類似遊戲動作、累積用藥完成度的方式,促進「使用者」與「APP」黏著度,當達成用藥目的,即刻以動態圖表方式回饋使用者,在用藥循環中給予足夠的回饋感,另使用者持續使用。

視覺設計:
其他設計提案,也包含以不同視角切入「長者可能不熟悉操作手機或APP」這一痛點,以「照顧者」為APP主要使用者為核心,以APP為媒介,設計目標與對象在通過由「APP」發送用藥提醒通知,間接提醒長者定時服藥,以解決長者未能按時用藥的問題。核心使用者定位:將目標受眾轉向照顧者,優化其管理與操作體驗。
視覺設計:
最終經過討論,團隊選擇了「主動用藥概念」,作為第一個上線的版本進行開發。







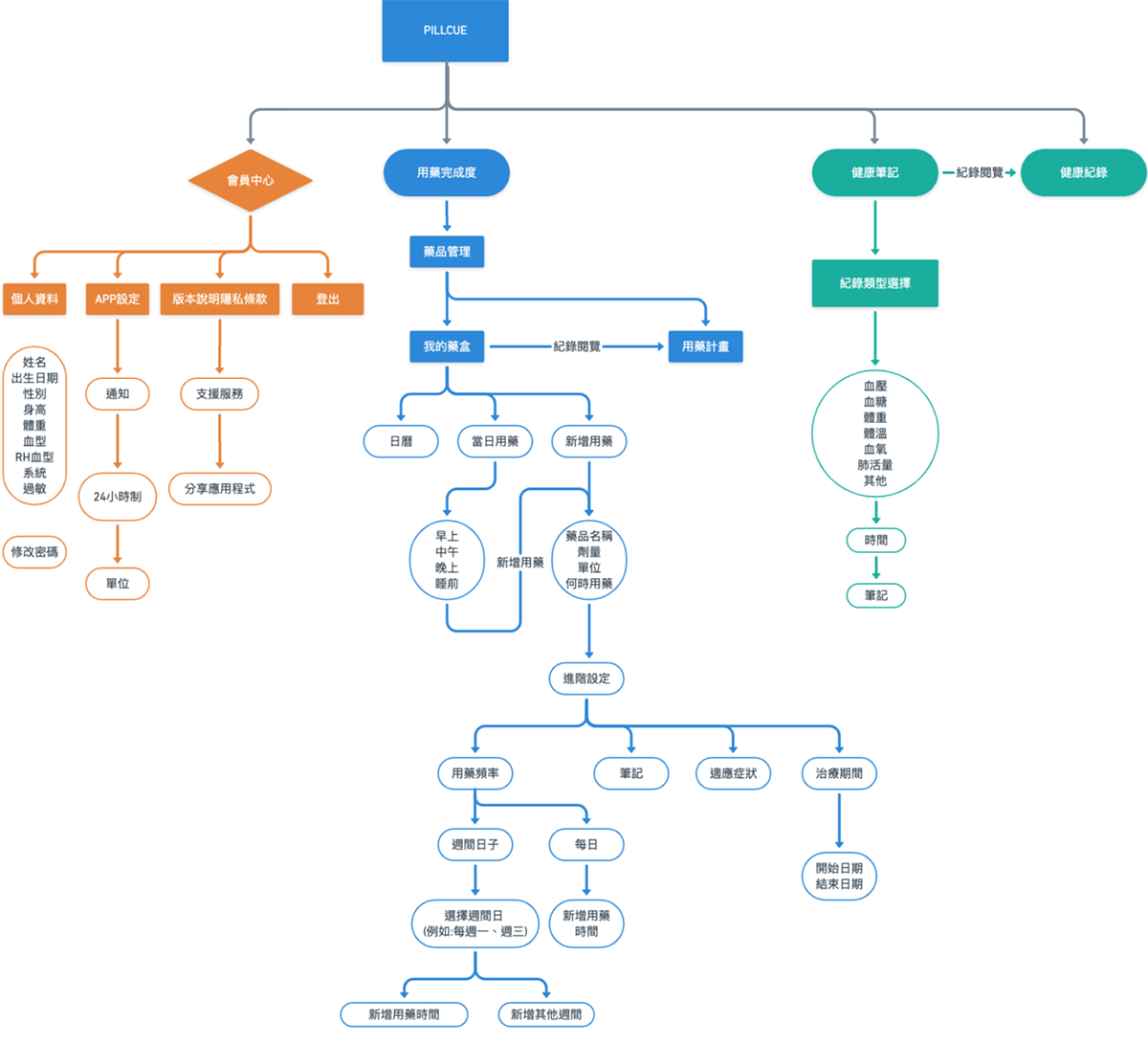
開發團隊開始用藥APP計畫,我們修改了原先單純測量ECG(心律測量功能)搭配手環IOT,將用藥功能設計在這個App上,從原先平板介面,改為Android與IOS的手機介面,進行了Redesign。
開發組制定了上架的時間,與開發時程,重新進行用戶調研,並且在時間內完成相關申請與行銷網頁。為的是收穫使用的相關回饋。鑑於過去開發時程太長,在這次專案上,我參與了uiux的設計與後續測試追蹤,並將相關測試結果製作成表,觀察回報並且橫向溝通測試異常與修正。
這份上架的經驗,提供我們在主力開發產品上的開發流程、還有功能回饋、跟開發步調,都成為公司內部的組織資產,轉變為未來開發使用的寶貴經驗,除了開發MVP投入市場看反饋外,團隊也成功獲得「從頭到尾」開發專案的經驗值。