UIUX改善作業

收到了一個作業:「針對現在的官網2處做UIUX的優化」
作業1-官網優化
以UIUX的角度使用官網後,以下是我的觀察:
調整1-子菜單UI調整與分類調整
改善「推廣區域」與「查詢導航欄」不干擾使用者體驗,提升使用好感度
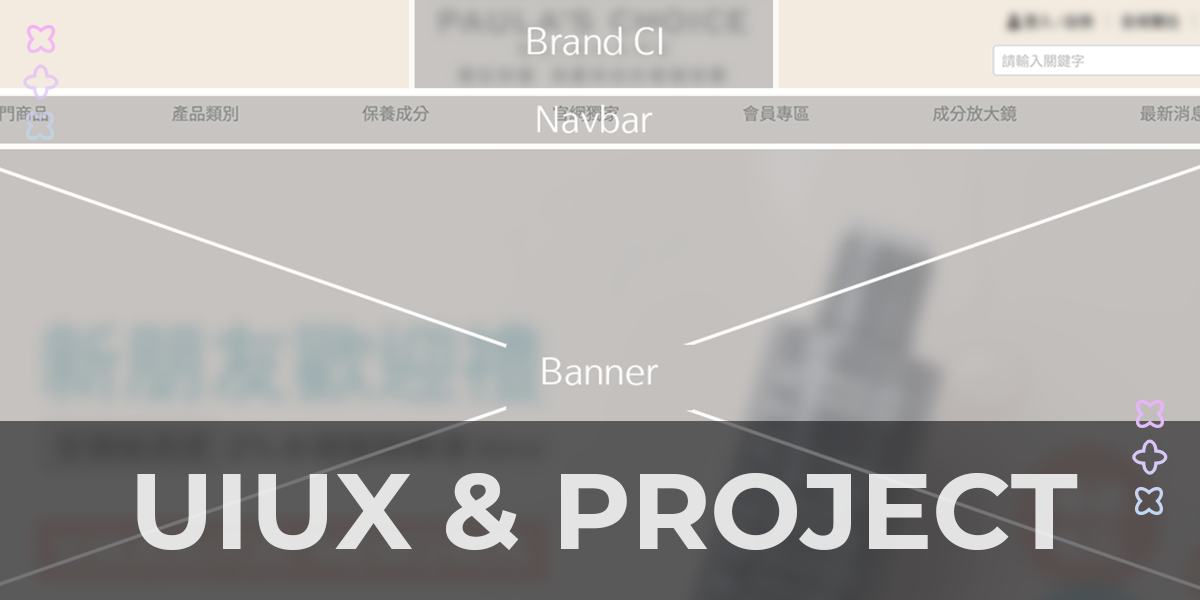
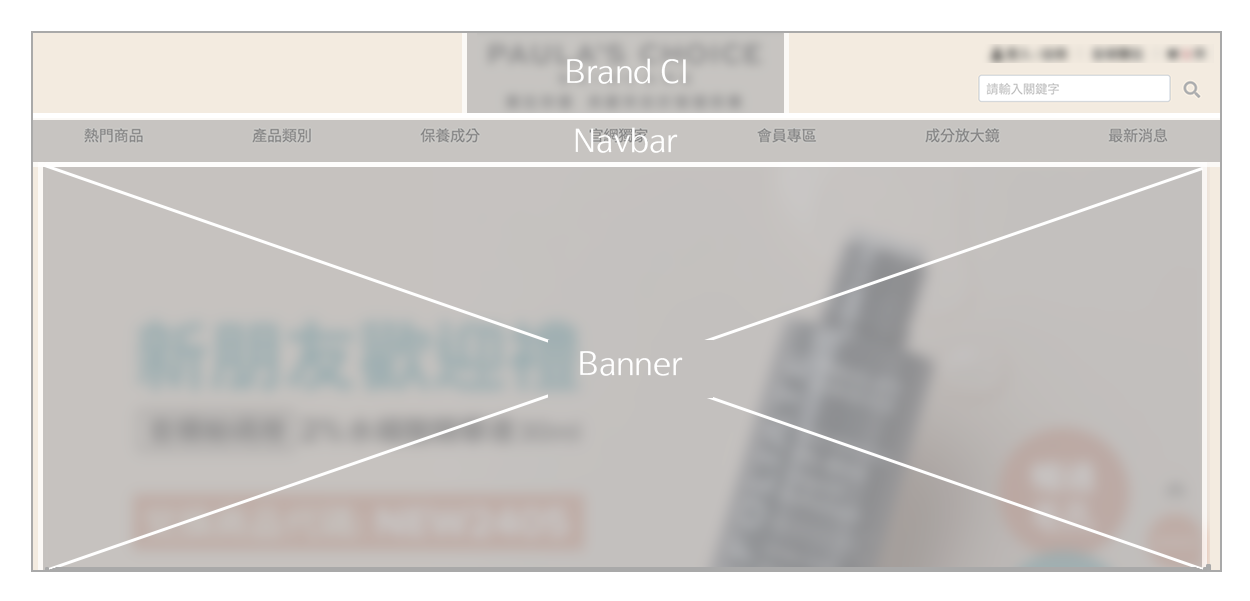
首頁的視覺好感度至關重要。目前導航欄主要分類有:
- 熱門商品:top sale products
- 產品類別:功能類別分類
- 保養成分:成分類別分類
- 官網獨家:優惠組合
- 成分放大鏡:產品成分解析
- 會員專區:會員福利說明
- 最新消息:品牌資訊公告
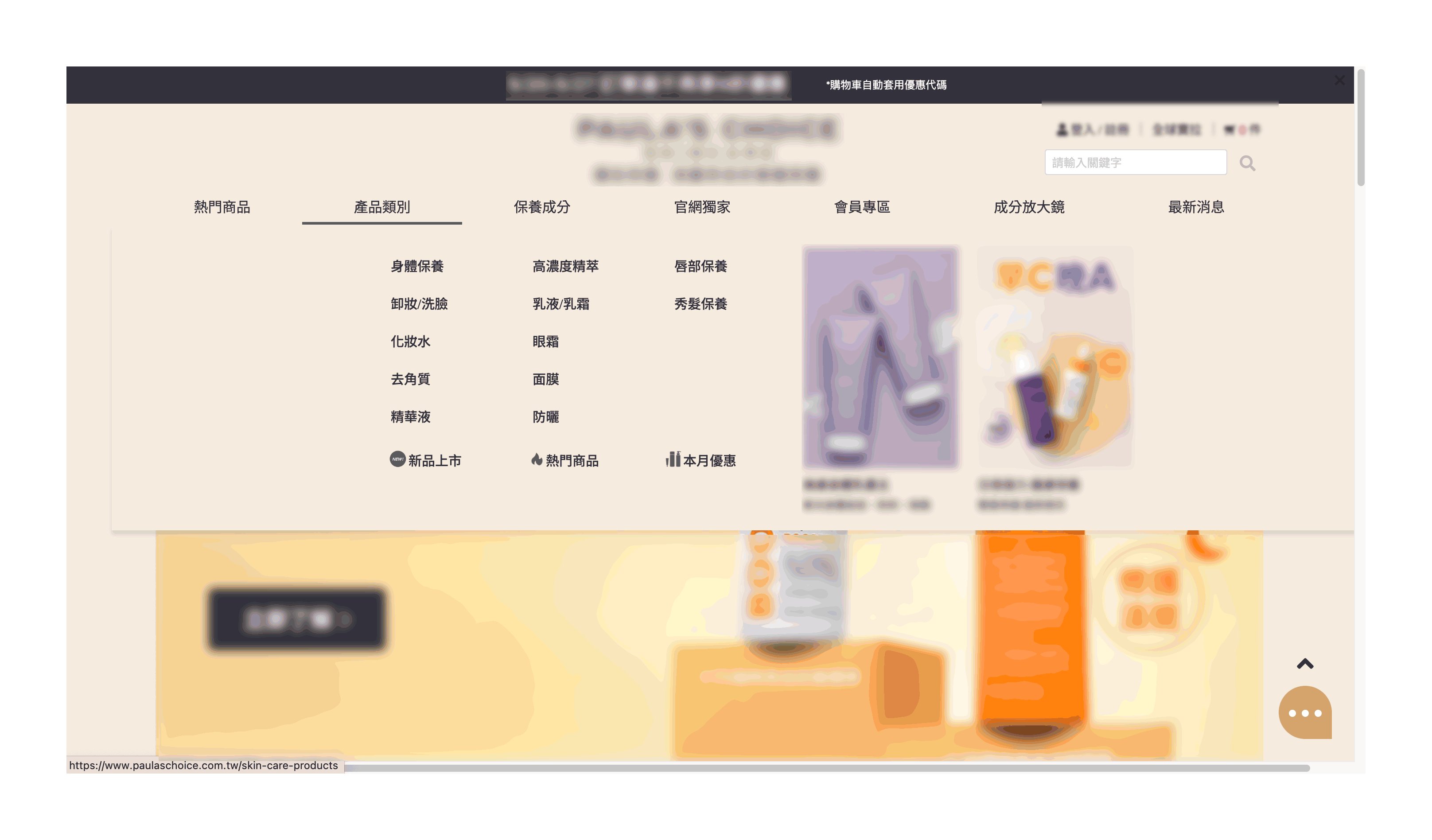
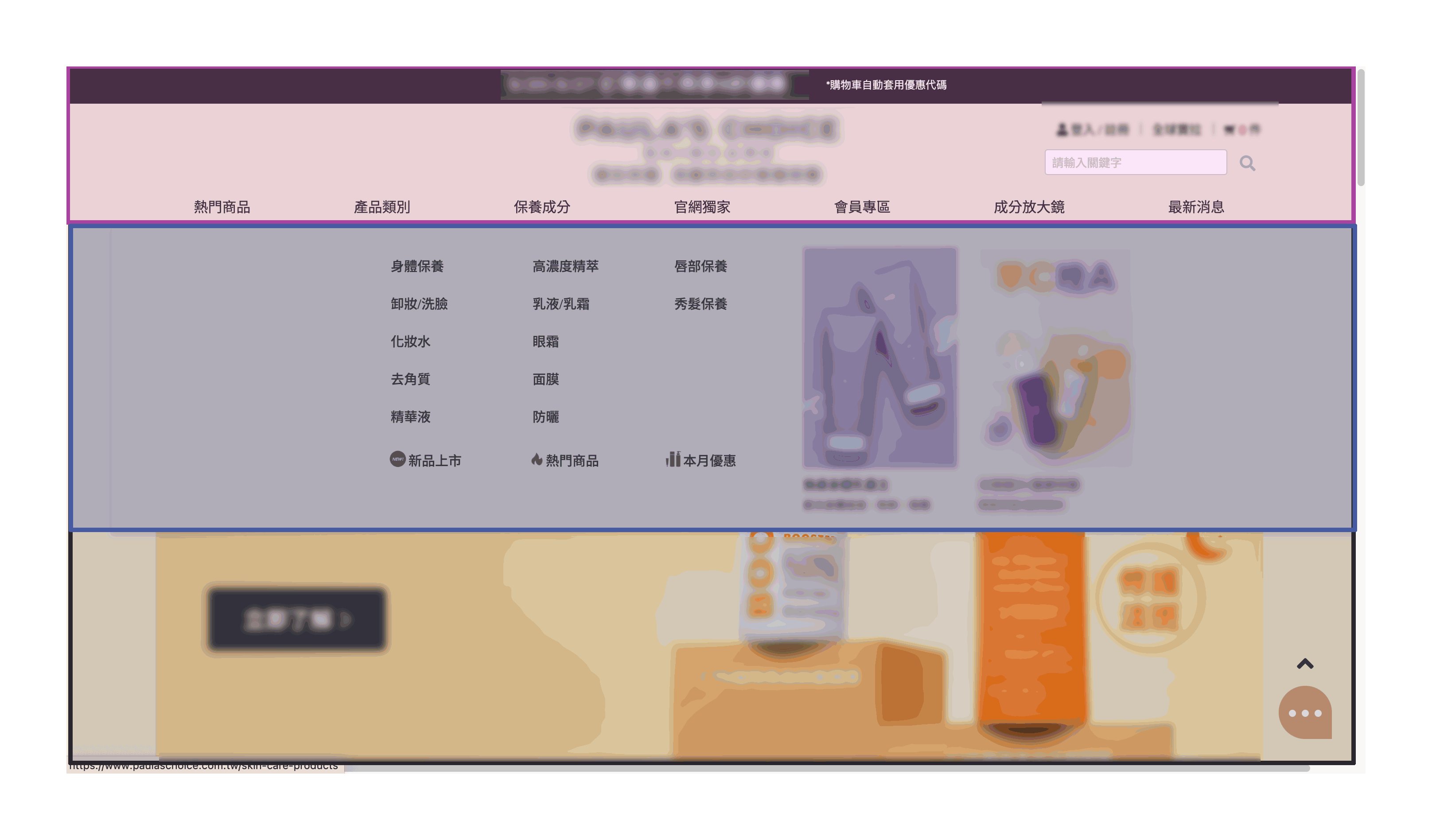
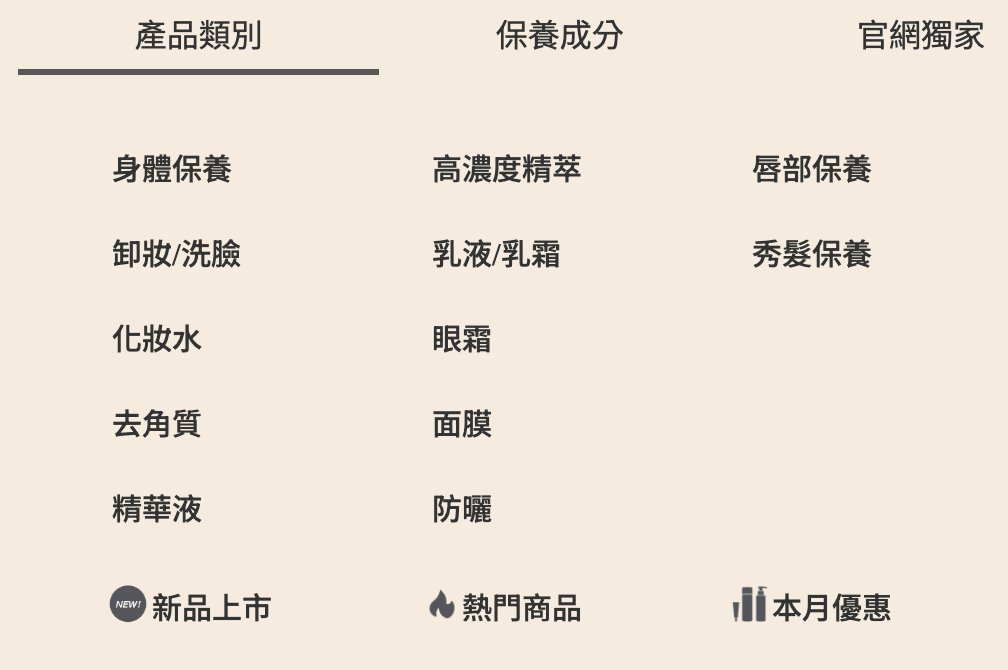
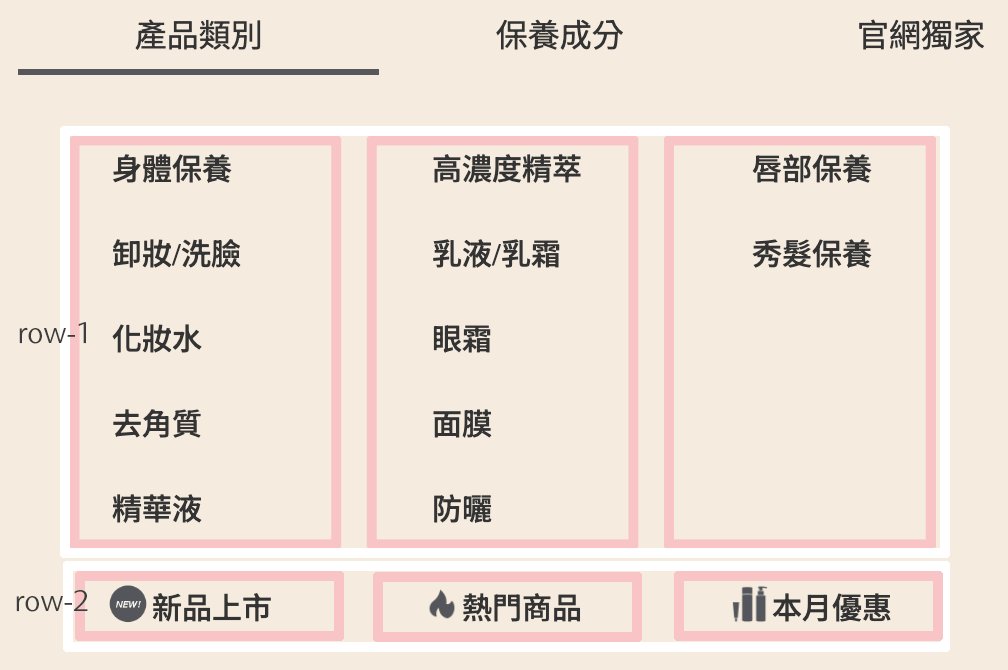
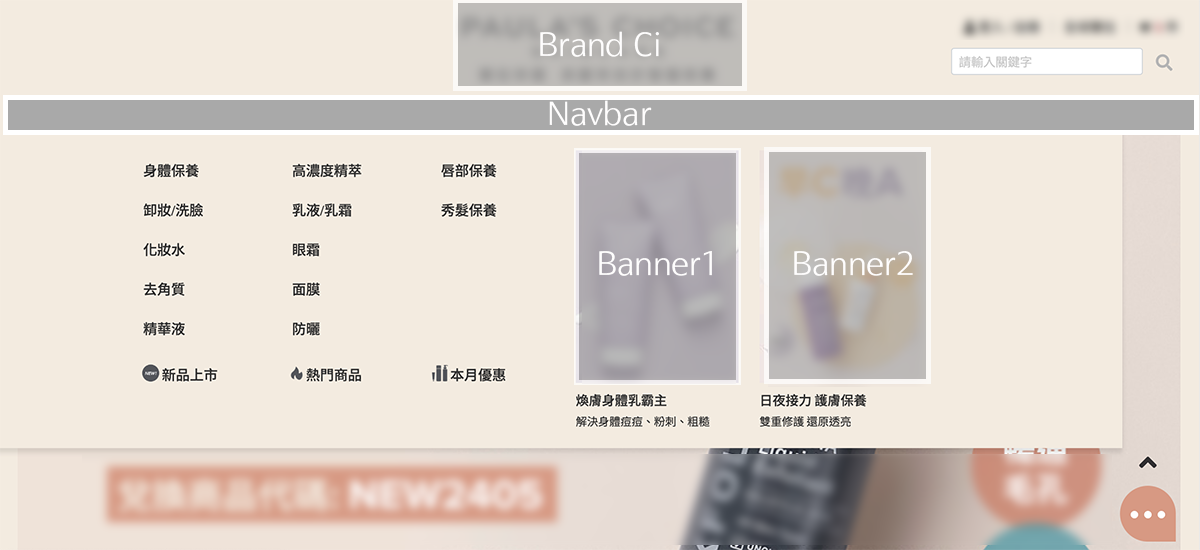
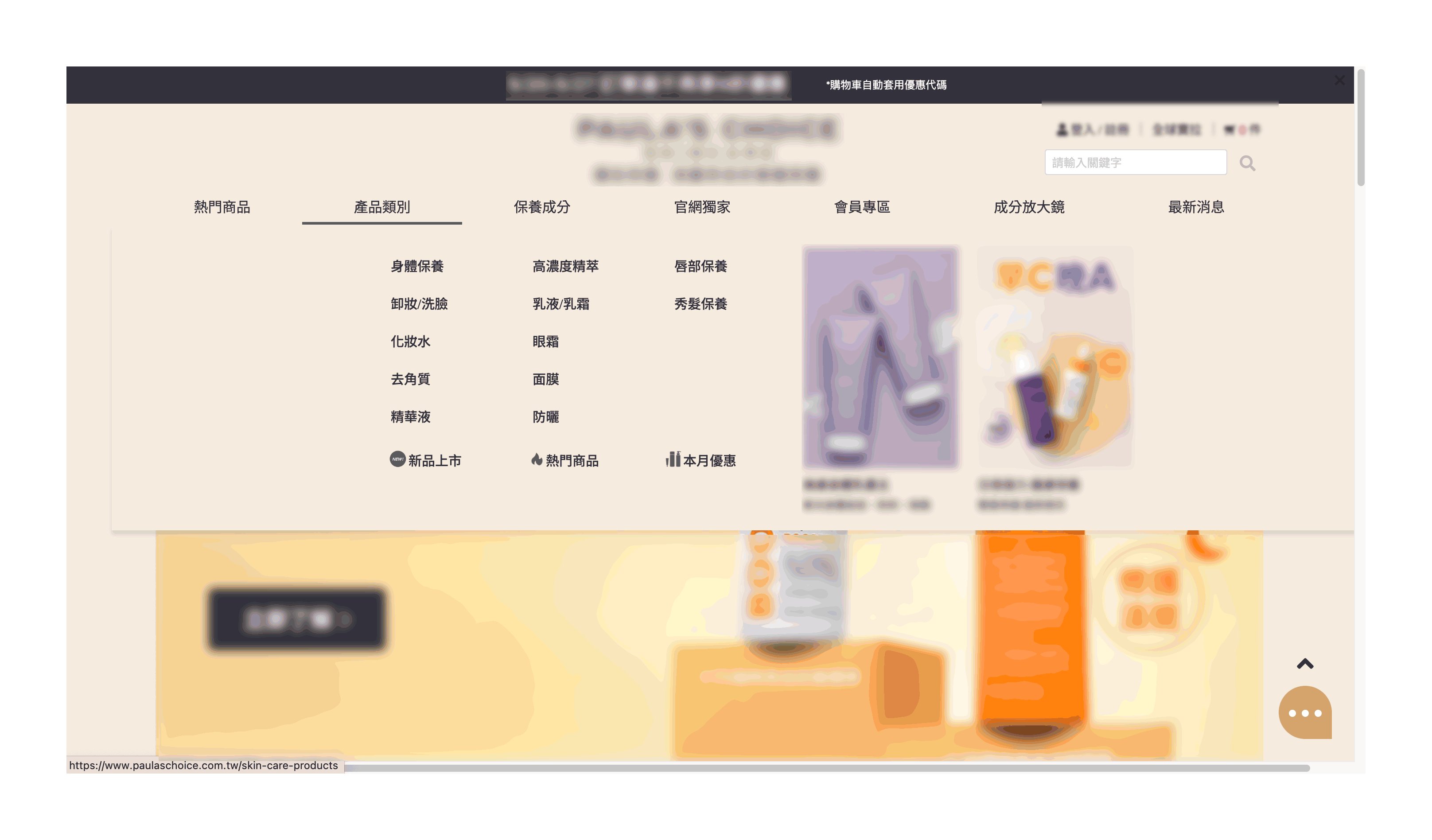
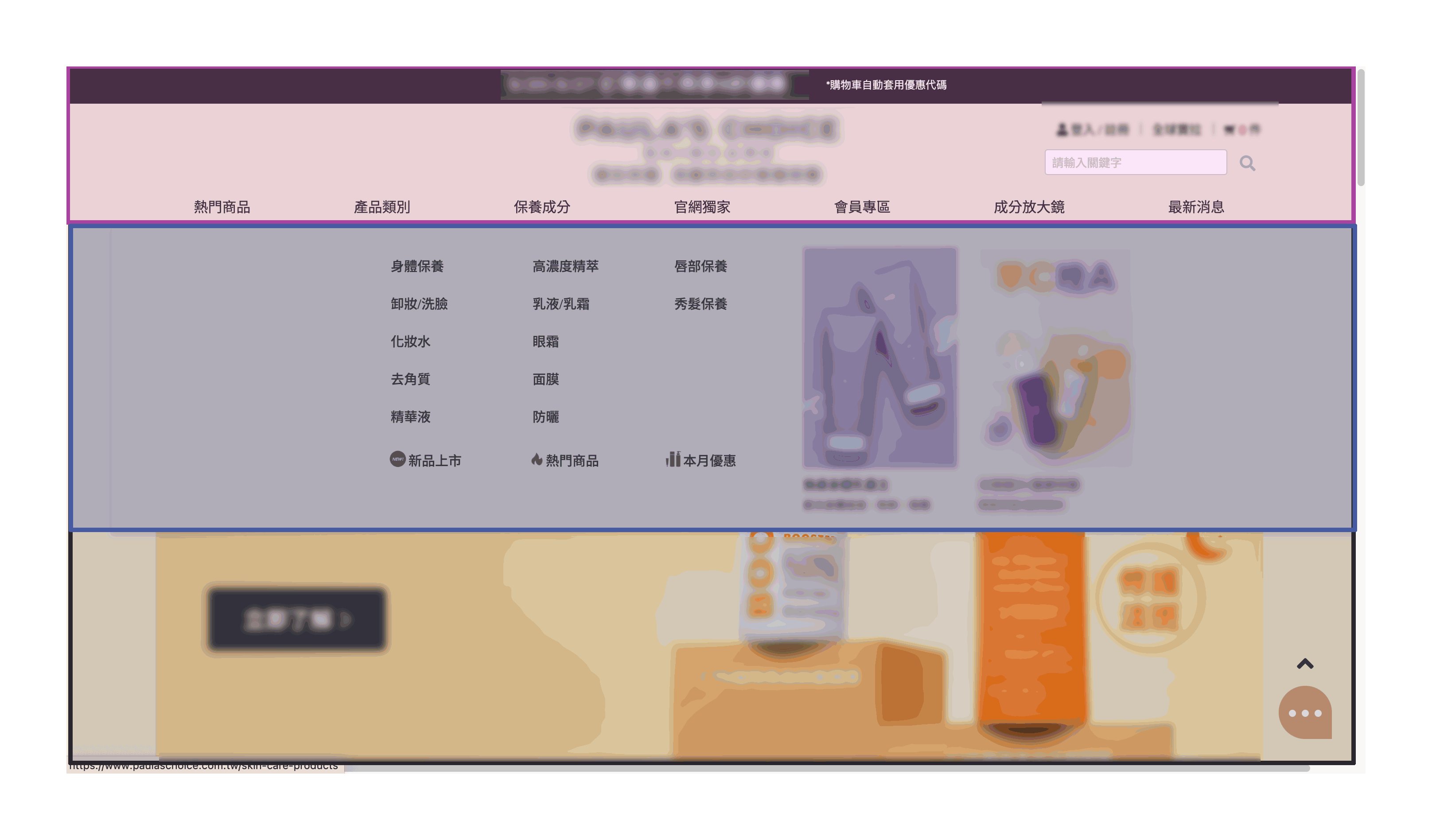
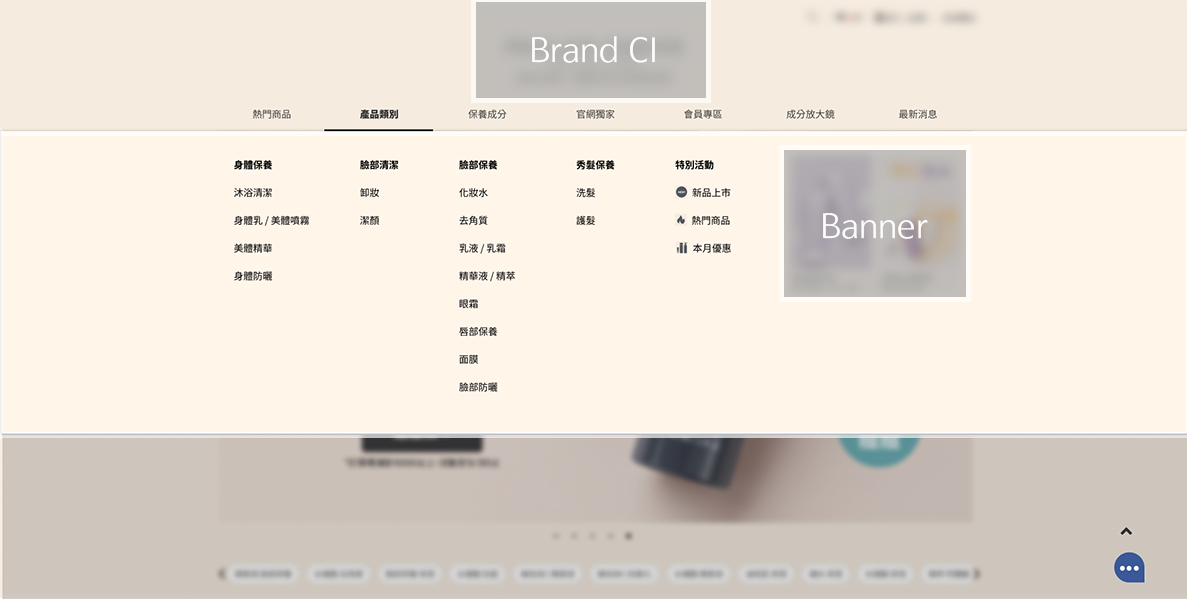
子菜單是此次調整重點,如產品類別中:臉部保養、身體保養等子分類。目前操作時以hover展示子分類,「子分類」內容豐富,點開後佔據較大畫面。
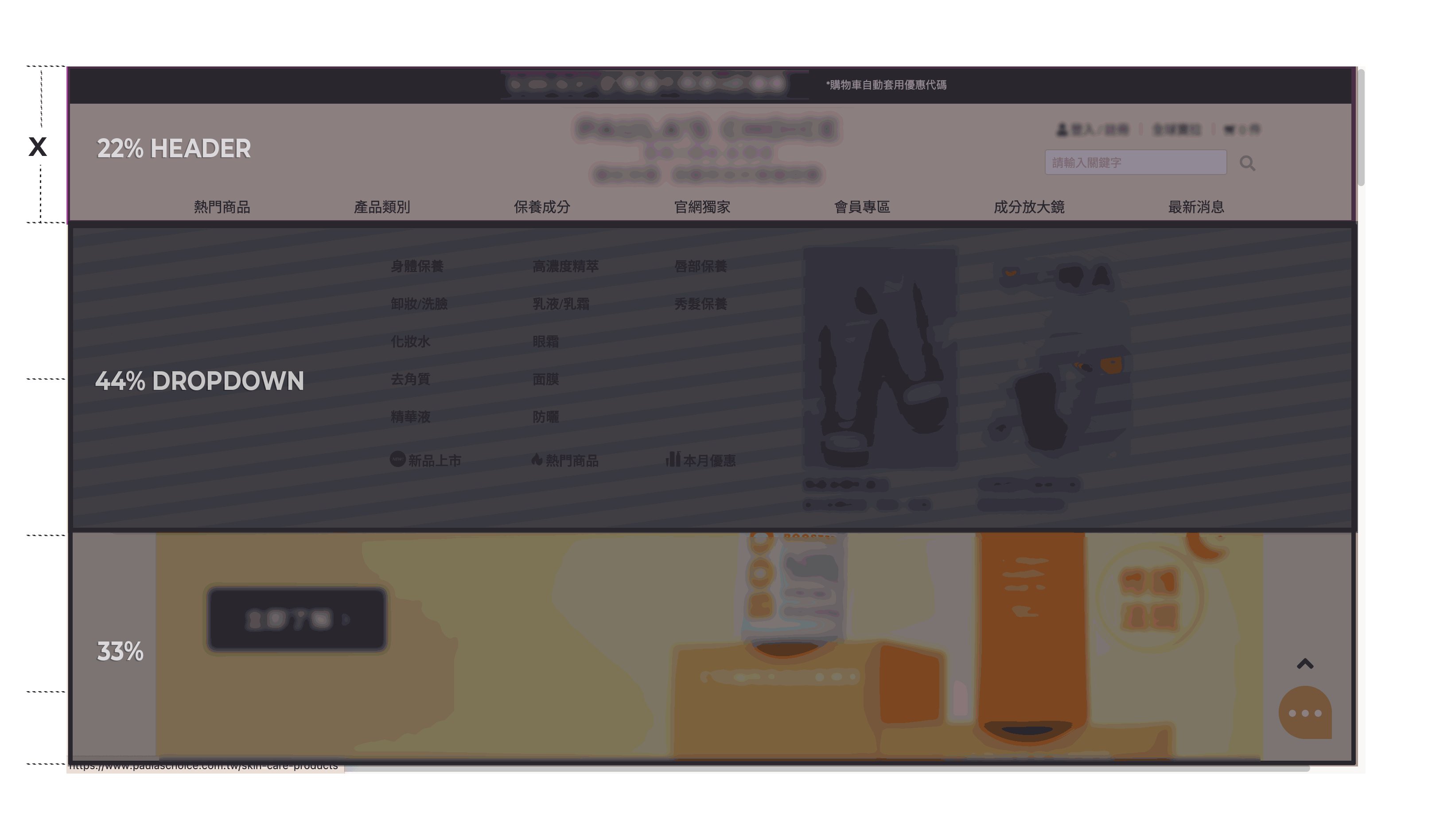
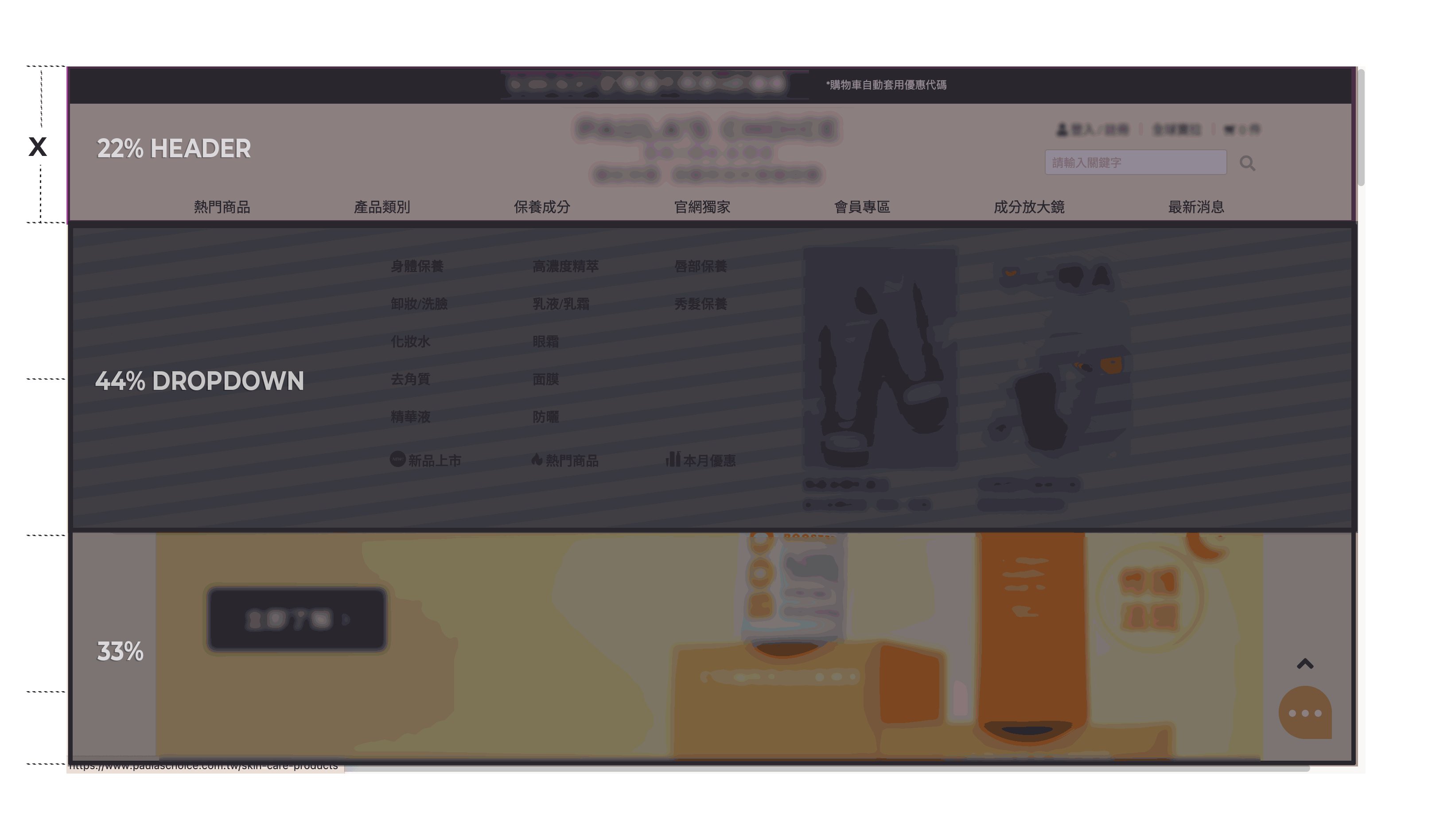
桌機版使用時,游標易因誤觸干擾背景廣告,以macbook air 13.6寸畫面瀏覽,子菜單佔比約44%,誤觸後中斷廣告瀏覽,且易被背景廣告干擾,如下圖:

改善目標
- 減少使用流程中斷:避免在觀看廣告banner訊息時,因鼠標滑動觸發子菜單而打斷。
- 集中子菜單視覺焦點:提高易用性。
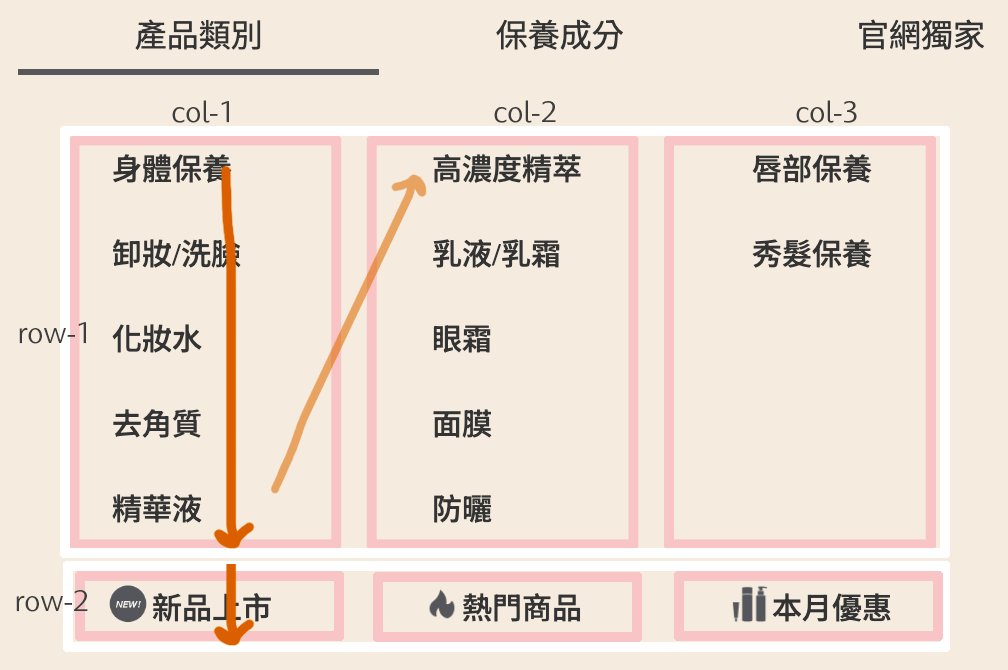
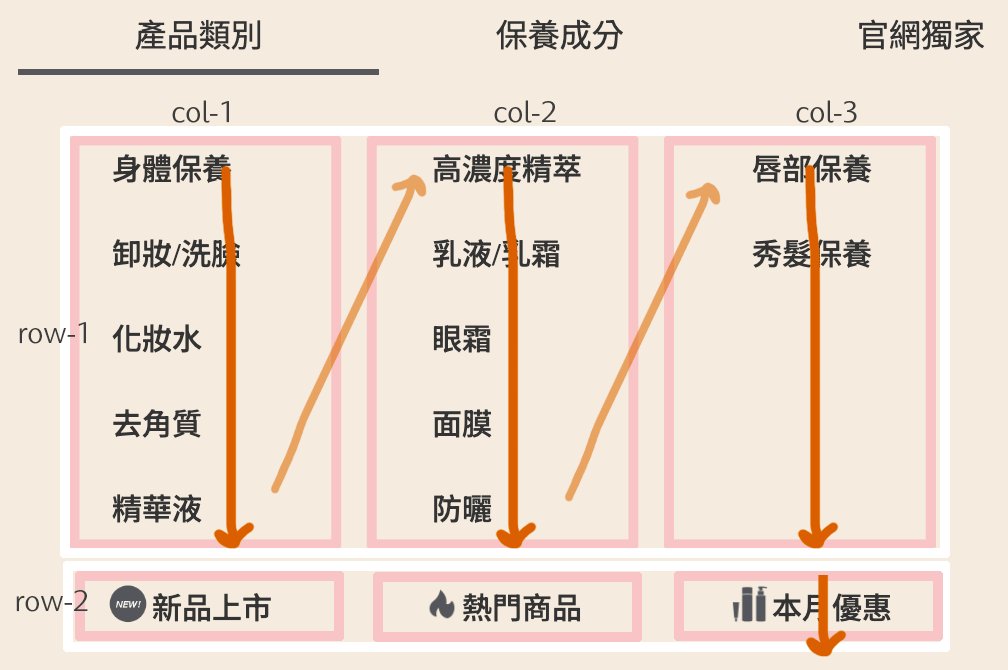
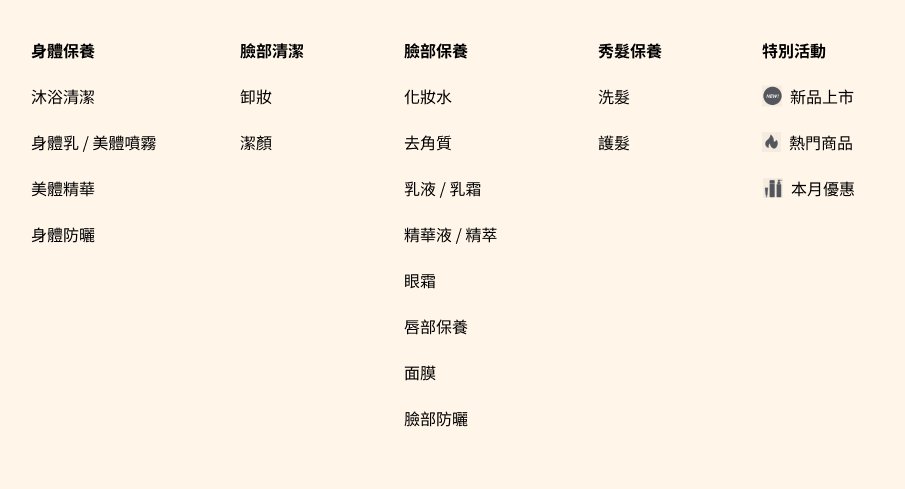
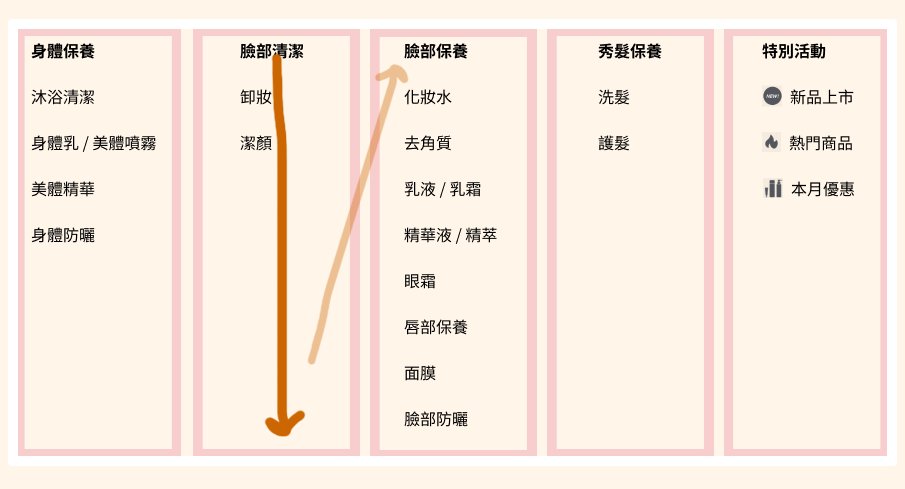
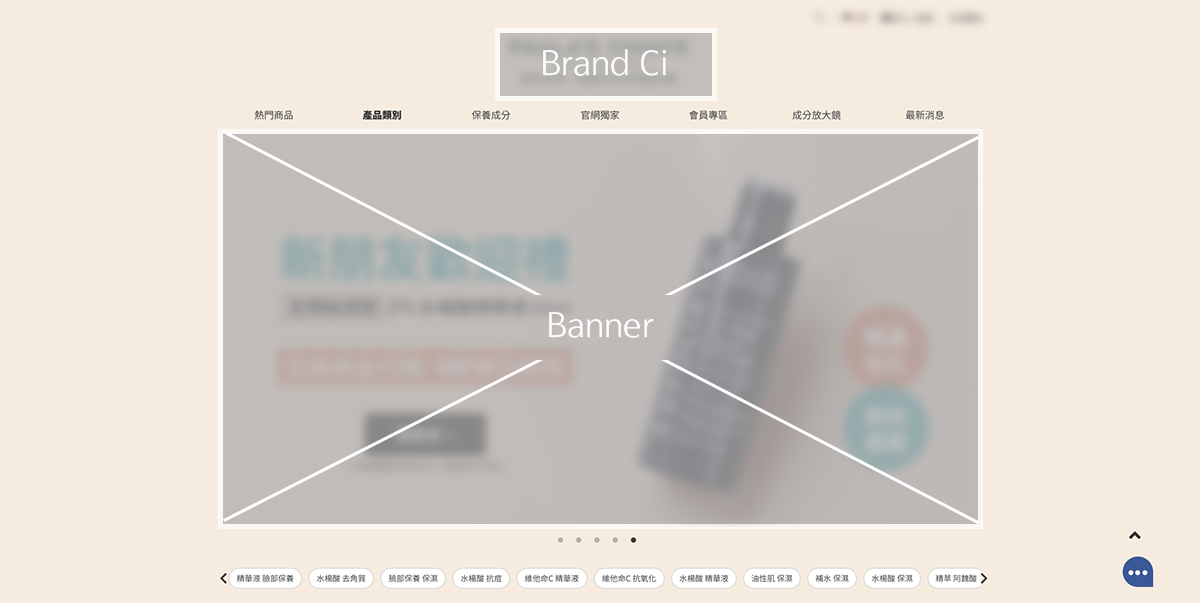
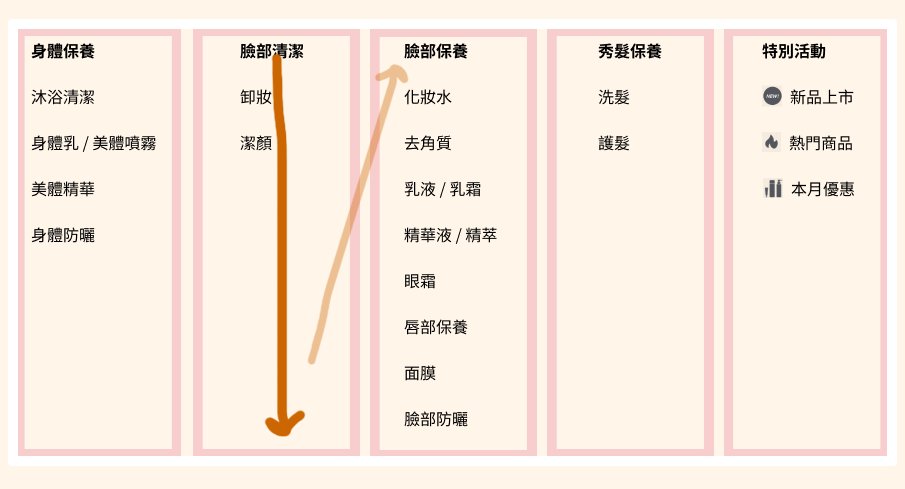
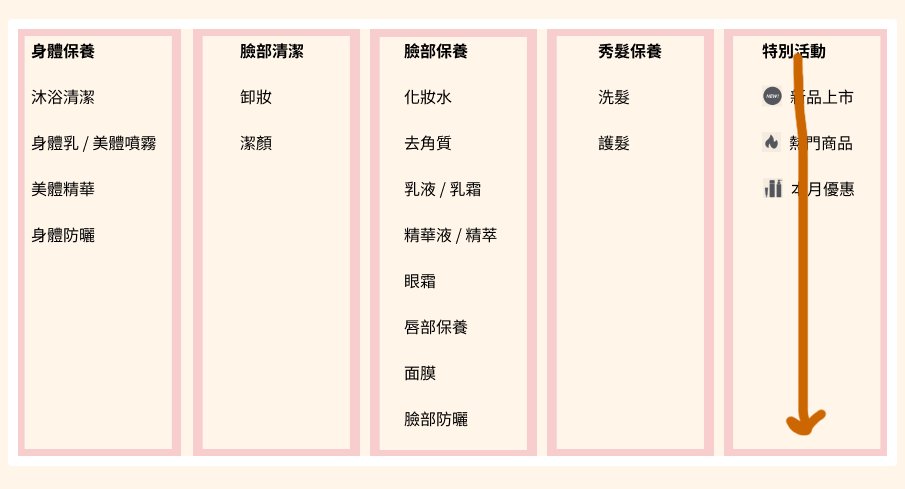
- 調整產品類別子菜單內容:目前分類項目以三欄為主,區分上下兩塊(產品類別名稱、相關品牌活動),減少「視覺動線中斷」與「分類不集中」的感受。
調整方向
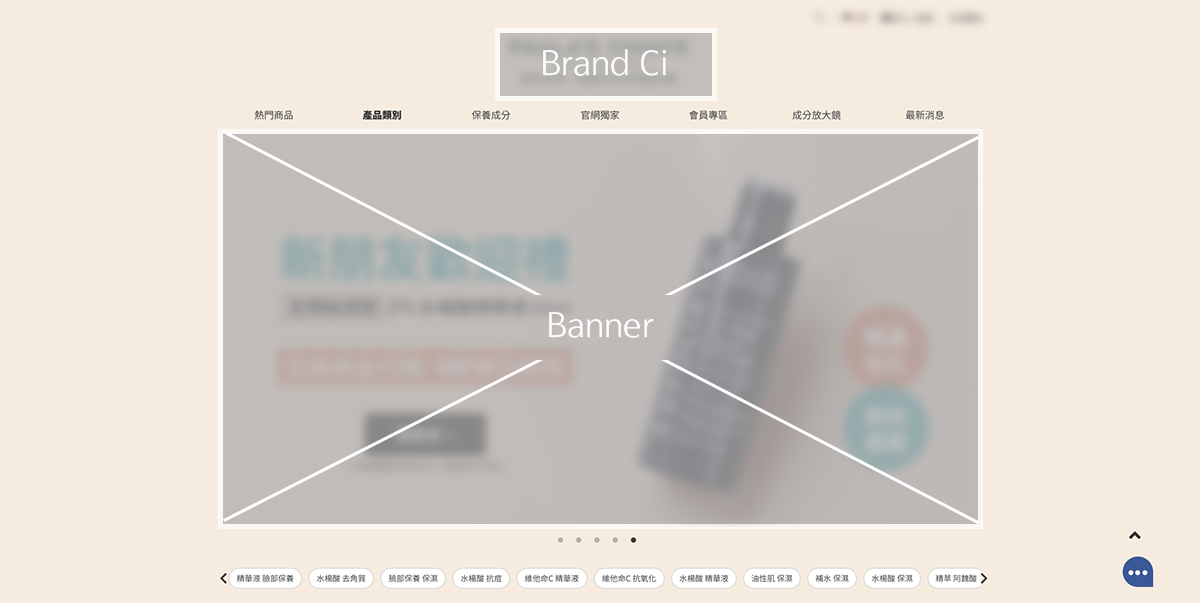
1. Hover 效果
- 字體加粗:游標懸停在導航項目上時,字體加粗以提高可見性。
- 顯示游標位置:在Hover時顯示鼠標停留位置,增強用戶的視覺反饋。
- 不干擾首頁視覺:確保Hover效果不會干擾首頁的整體視覺體驗。
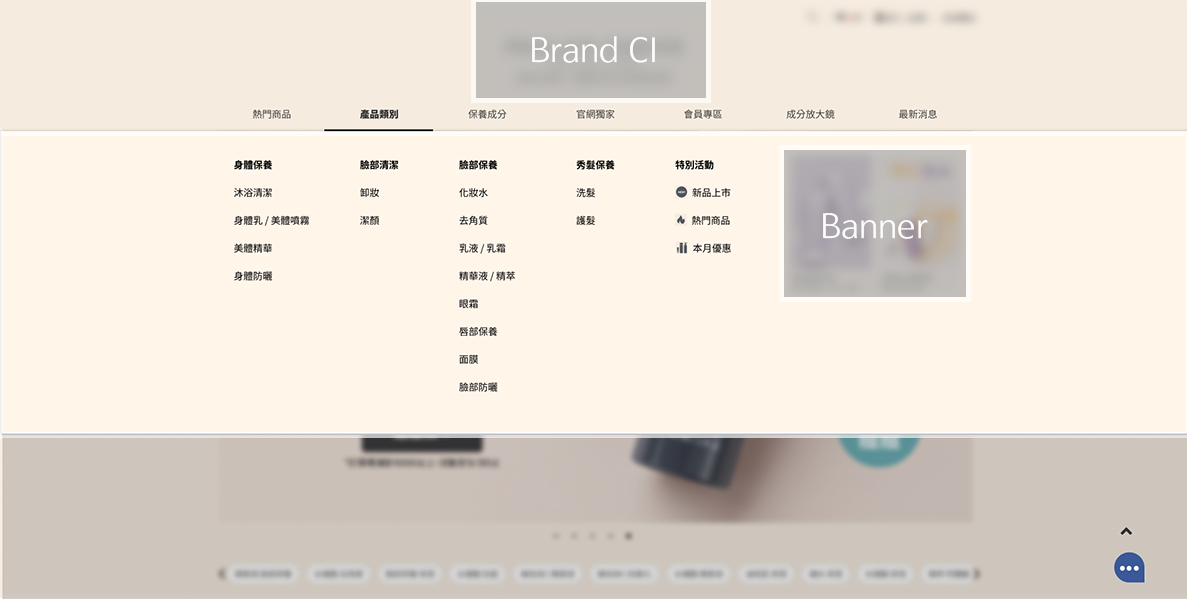
2. On-click 效果
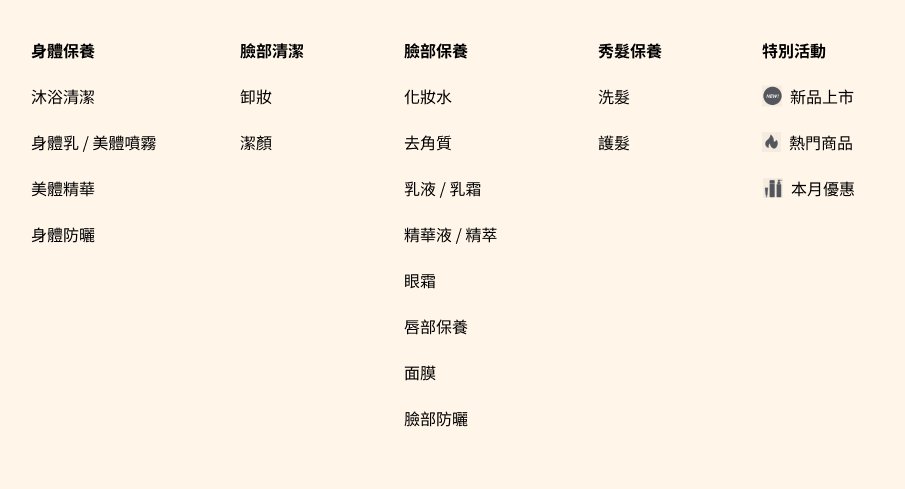
- 突顯子菜單資訊區塊:點擊導航項目後,顯示詳細的子菜單內容,提高菜單背景色彩亮度,使其更容易區分。
- 增加背景模糊效果:點擊後背景模糊,集中視覺焦點在子菜單上。
3. 菜單分類調整
- 現有分類調整:
- 新增「特別活動」:將熱門商品及特惠項目分類放入此處,使選項更明確,同時不影響用戶的學習曲線。
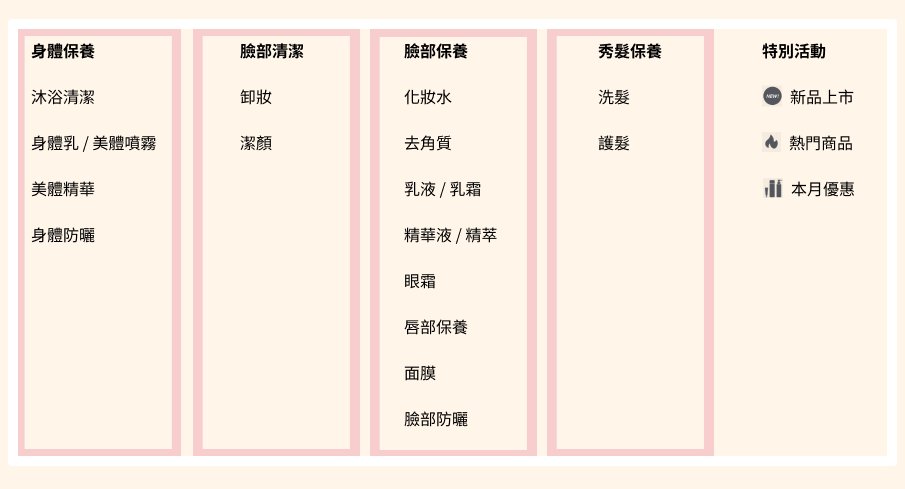
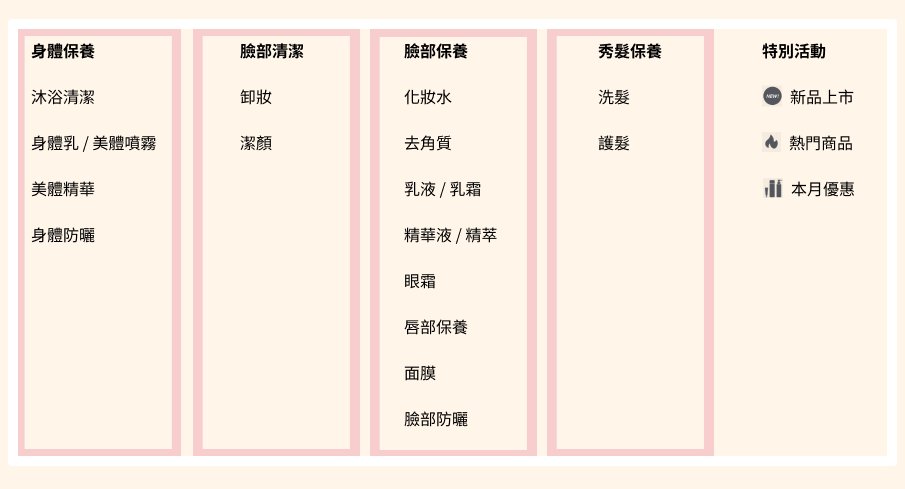
4. 分區清晰明確
- 視覺設計統一:維持現有官網注重整體設計,如色彩和背景統一。
- 增加區塊性:使用卡片或明確區塊來突出焦點區域(CTA)。
- 提高易讀性:將分類區隔開來,提升易讀性。
後續觀察
- 用戶行為分析:觀察用戶點入首頁廣告的次數與停留時間,觀察用戶完成特定任務(如找到特定產品或完成購物流程)的行為,記錄困難和反應。
- 購物轉化率:監測用戶觸及廣告的數據,觀察使用子菜單查找相關產品並完成訂單的轉換率。
改版-滑入字體加粗

改版-點入顯示子菜單

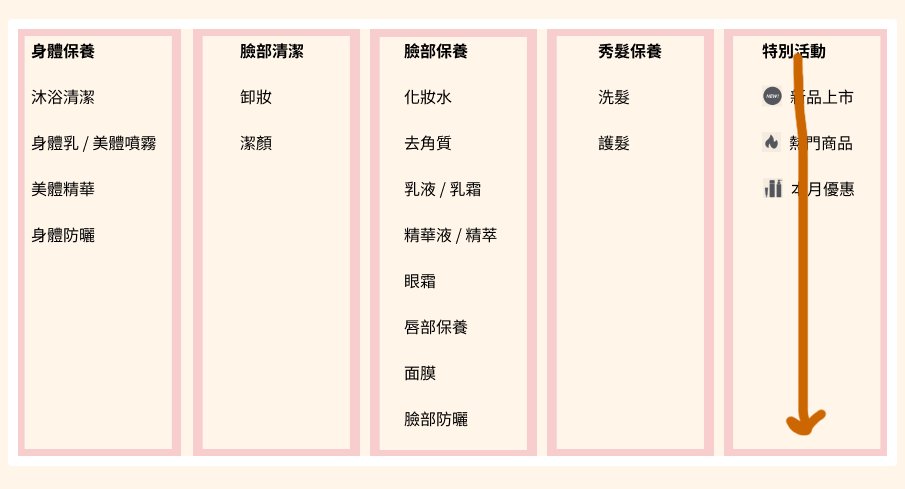
改版-子菜單視覺動線

整體效果
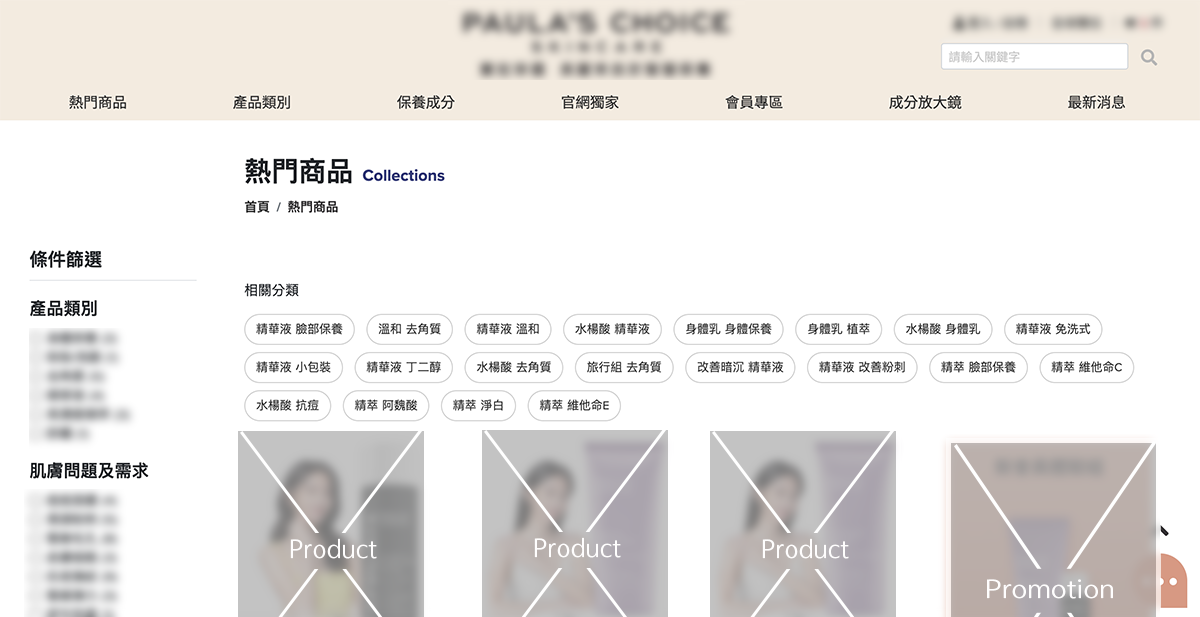
調整2-熱門商品搜尋條件篩選
熱門商品是品牌電商網站中,不僅能提升用戶體驗和品牌信任度,還能促進銷售,並為商家提供寶貴的市場趨勢和消費者偏好的數據。優化熱門商品展示區域是電商網站提升轉化率和銷售額的關鍵策略。
在UX設計上,讓客戶可以快速直覺地查找所需商品分類、縮短選擇時間,在「熱門商品」分類中,我認為「銷量」、「上架時間」、「價格」…等排序參考,是「驅動消費者」購物的重要依據。。
調整目標
通過數據,確認「篩選功能」是否能幫助客戶更快速找到所需商品,縮短加入購物車結帳的時間、並提高購買轉化率。
調整方向
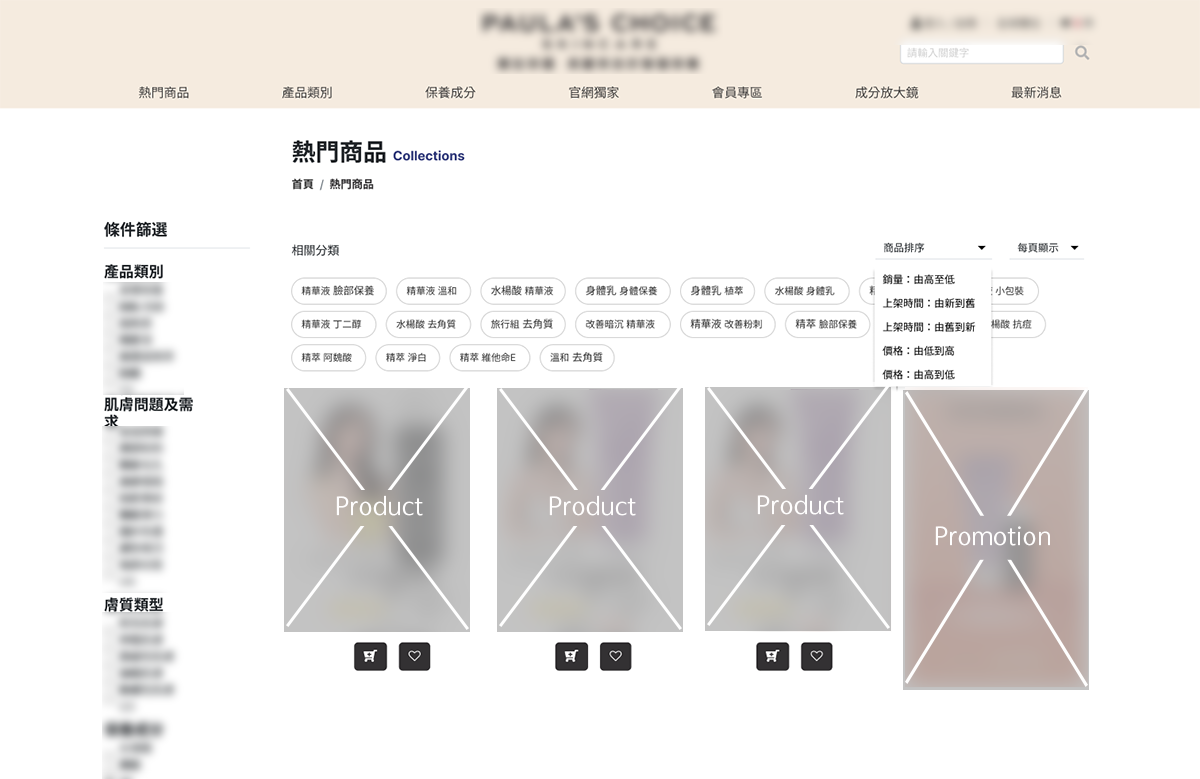
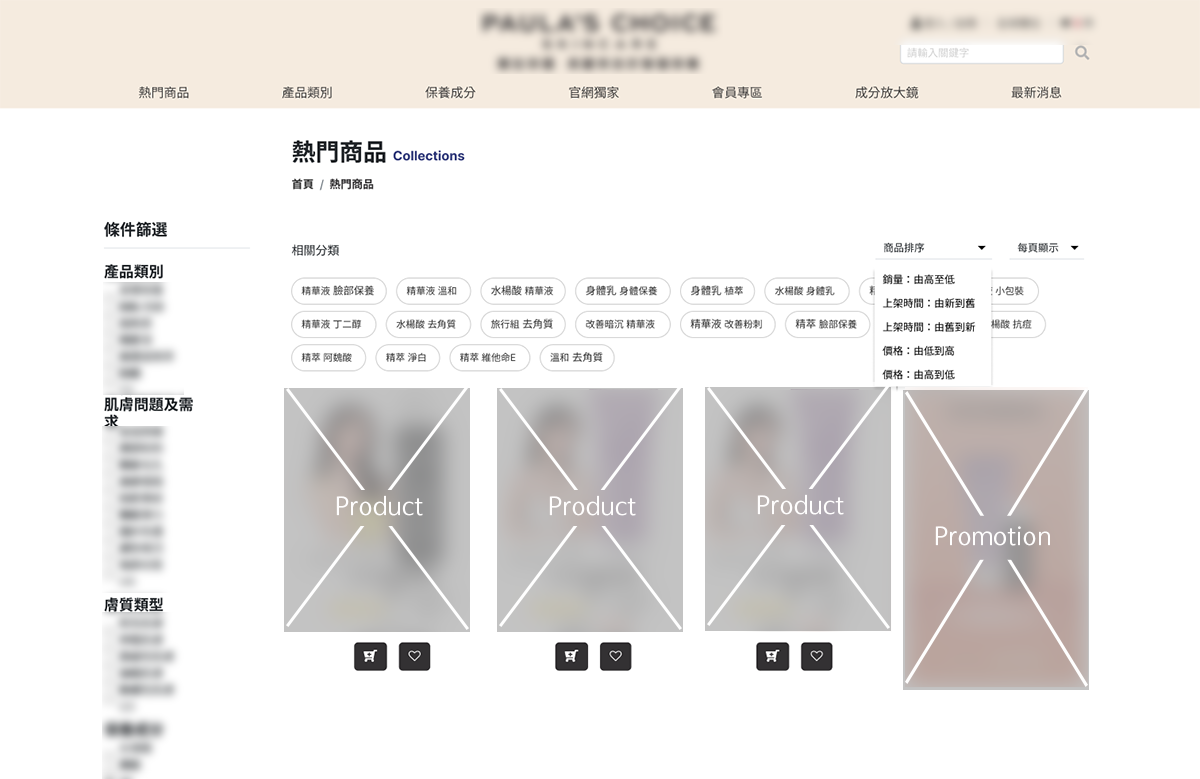
1. 新增商品排序
- 銷售數量:由高至低
- 上架時間:新到舊
- 上架時間:舊到新
- 價格:高至低
- 價格:低至高
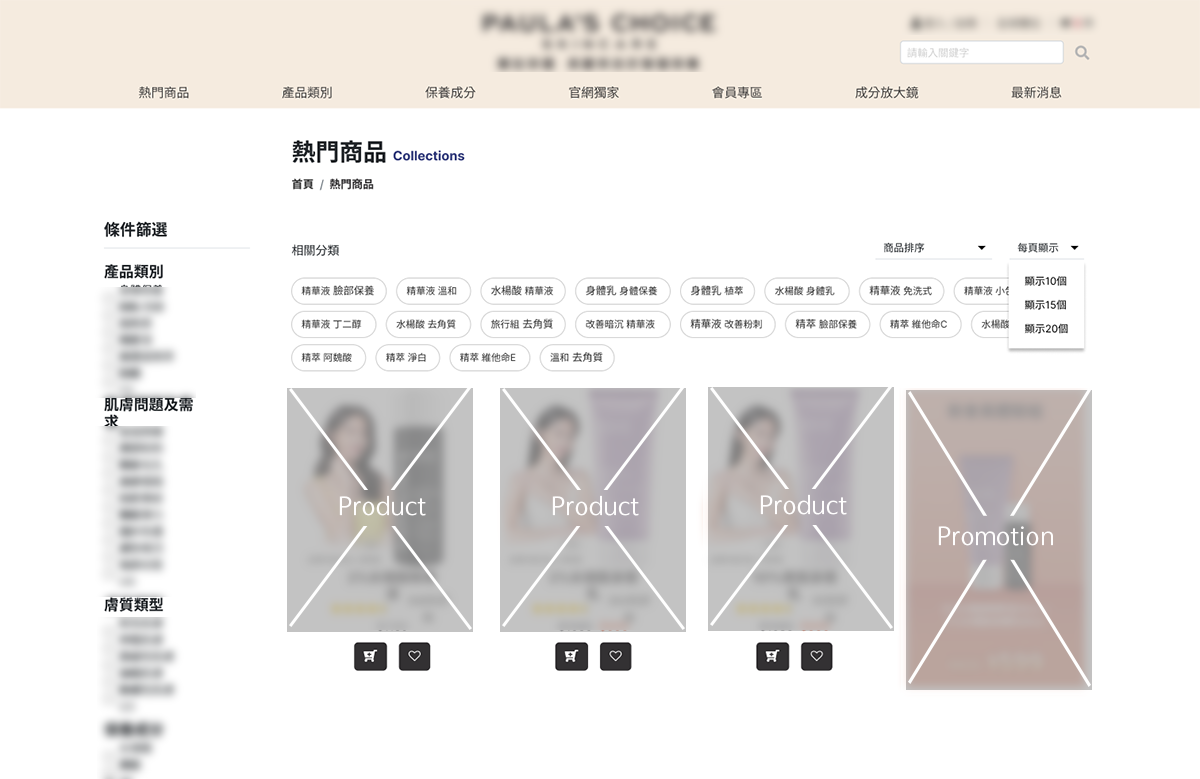
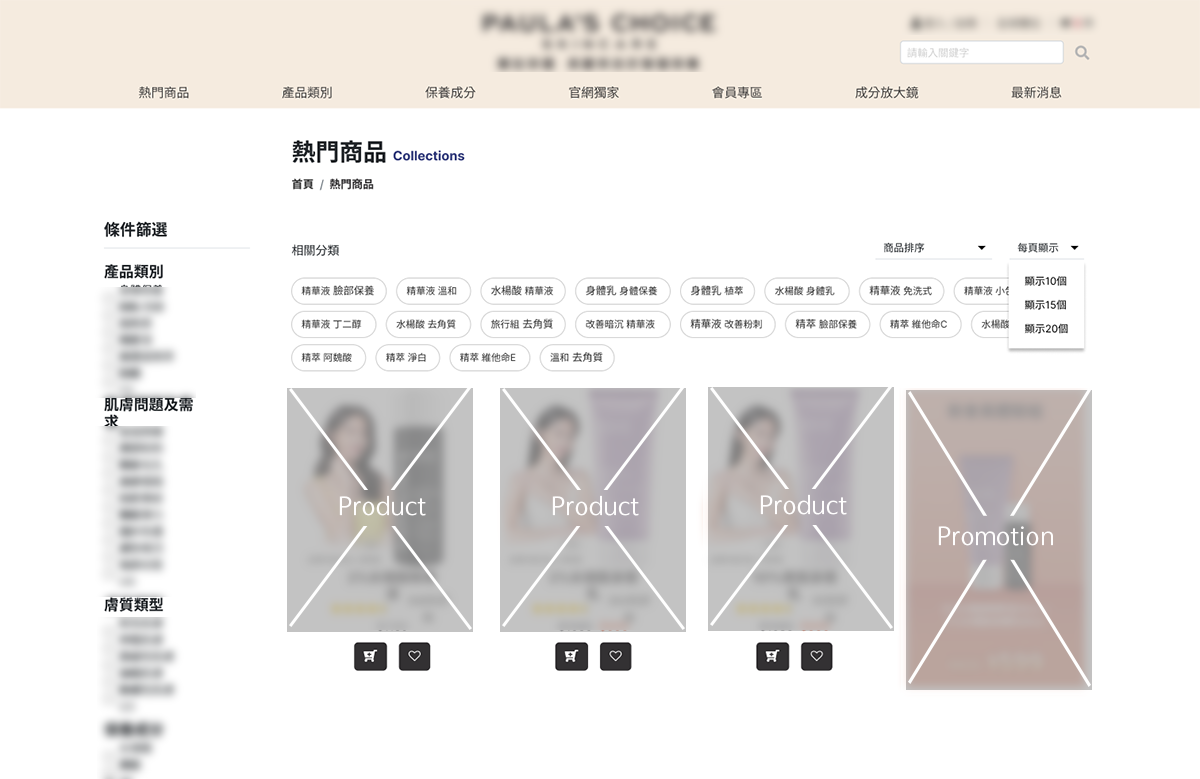
2. 新增每頁顯示
- 頁面產品過多時,可根據顯示項目分頁,避免版面無限延長,造成「滾動疲勞」、「視覺疲勞」、「導航困難」、「訊息加載速度遲緩」、「資訊過載」。
後續觀察
- 用戶行為分析:觀察用戶使用這兩個篩選功能的頻率與次數。
- 購物轉化率:監測用戶在使用這些篩選功能後的「加入購物車」和「結帳」的時間及成交數據。
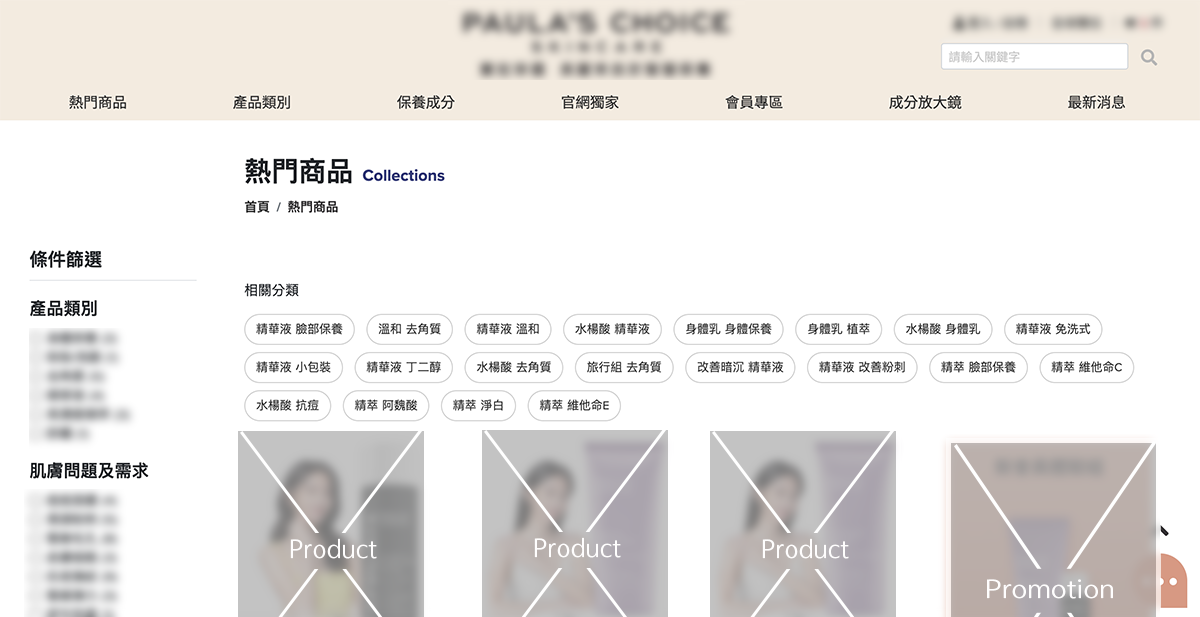
現桌機-熱門商品

改版-新增商品排序

改版-新增商品分頁

整體效果
後記
目前對於這次優化的官網頁面期望達到可以偵測使用干擾對廣告效果以及轉換率的影響,實作起來非常有趣,如果有機會想要多多嘗試對入口網站介面設計的調整與整理,來測試驗證相關目標是否趨近使用需求與目的。