

大家應該都有類似的經驗,尤其現在軟體開發AI技術發達,當你碰到某些功能時,如果腦中冒出「這個應該可以找到相關軟件」,那幾乎有很高機會,可以透過思考脈絡、找到這次可以應用在專案的技術。但是工具與技術是完成的手段,而在那之前,設計師是如何運用思考脈絡找到適合的工具和應用的實用心得,分享於此篇。

這樣的狀況是時常碰到的,在專案提出時並沒有思考到的設計範圍,再最終階段被加入,身為設計者、一定是感到急迫性與壓力。在過往狀態,我會應用過去熟悉的技術,再重新繪製出來。但在這次經驗中,我希望透過更有系統化的方式,在時間範圍內、加速流程。過往曾經碰到時間緊迫、而在最終驗收階段,突然提出除了light mode之外、想要dark mode的需求時,設計師應該怎麼做?才比較符合專案效益。
不急著做,先搜集資料
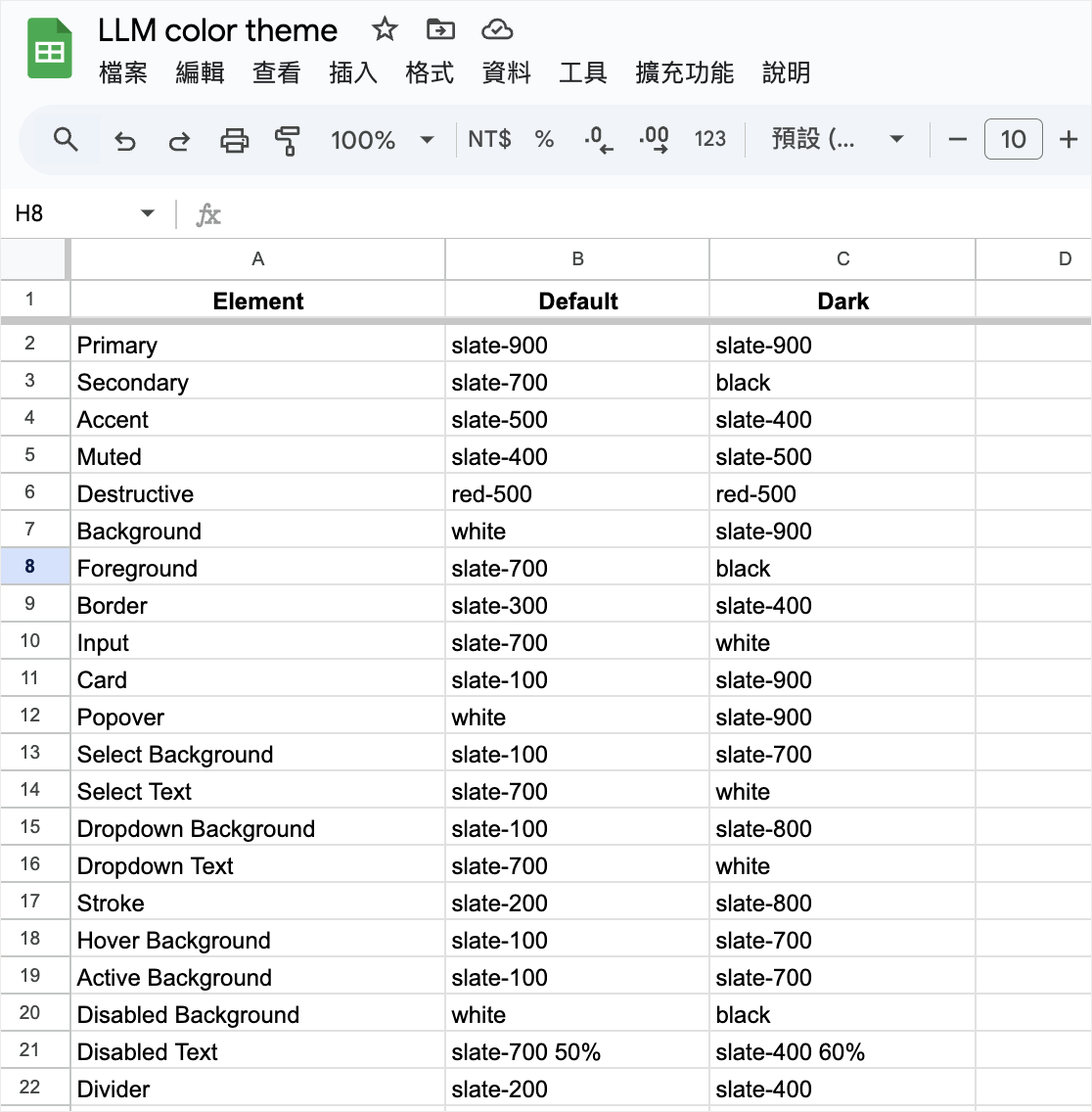
因為已經有light-mode的樣本,因此這次我決定做出一個嘗試,我將light mode的項目、顏色、style、weight通通標示於google sheet,並且對著gpt下prompt:「請提供我所有前端顏色定義的css樣式列表」。
以下是gpt回覆「前端顏色定義的項目大標題」:

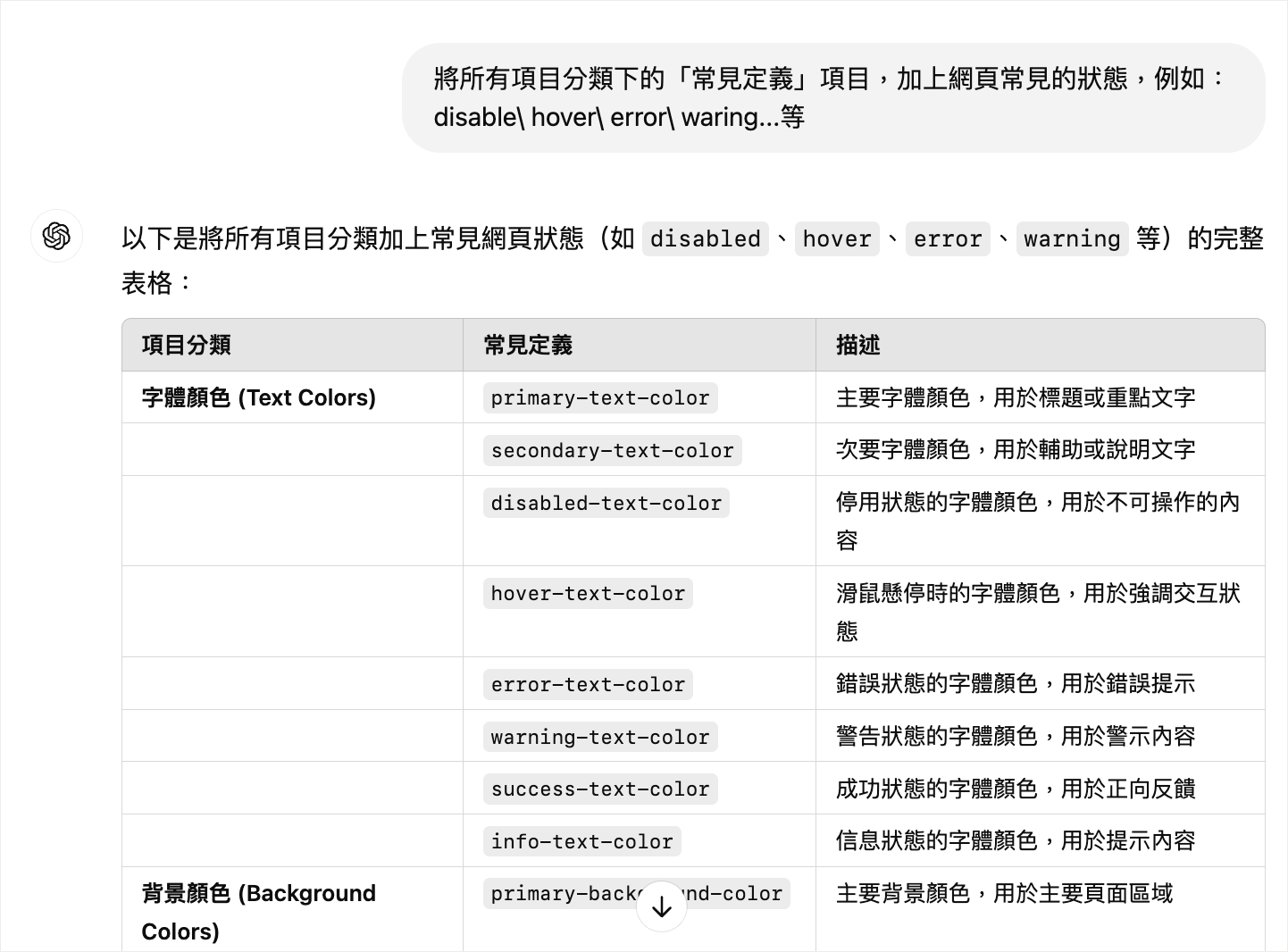
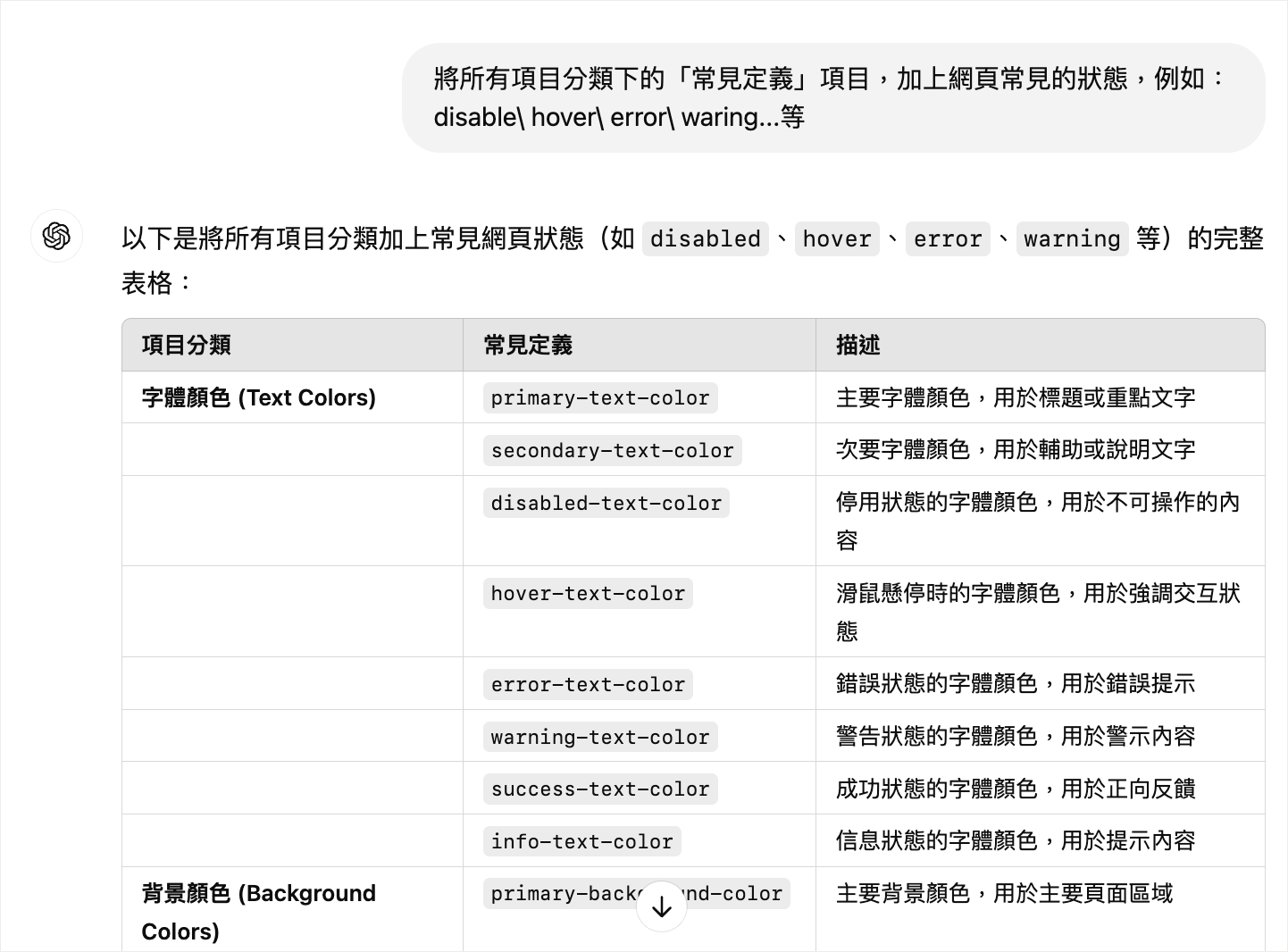
接著詢問:「請將這些項目加上 primary color \ secondary color,並且加上相關條件,例如:「網頁常見的狀態,例如:disable\ hover\ error\ waring…等」相關定義,並製成表」如下:

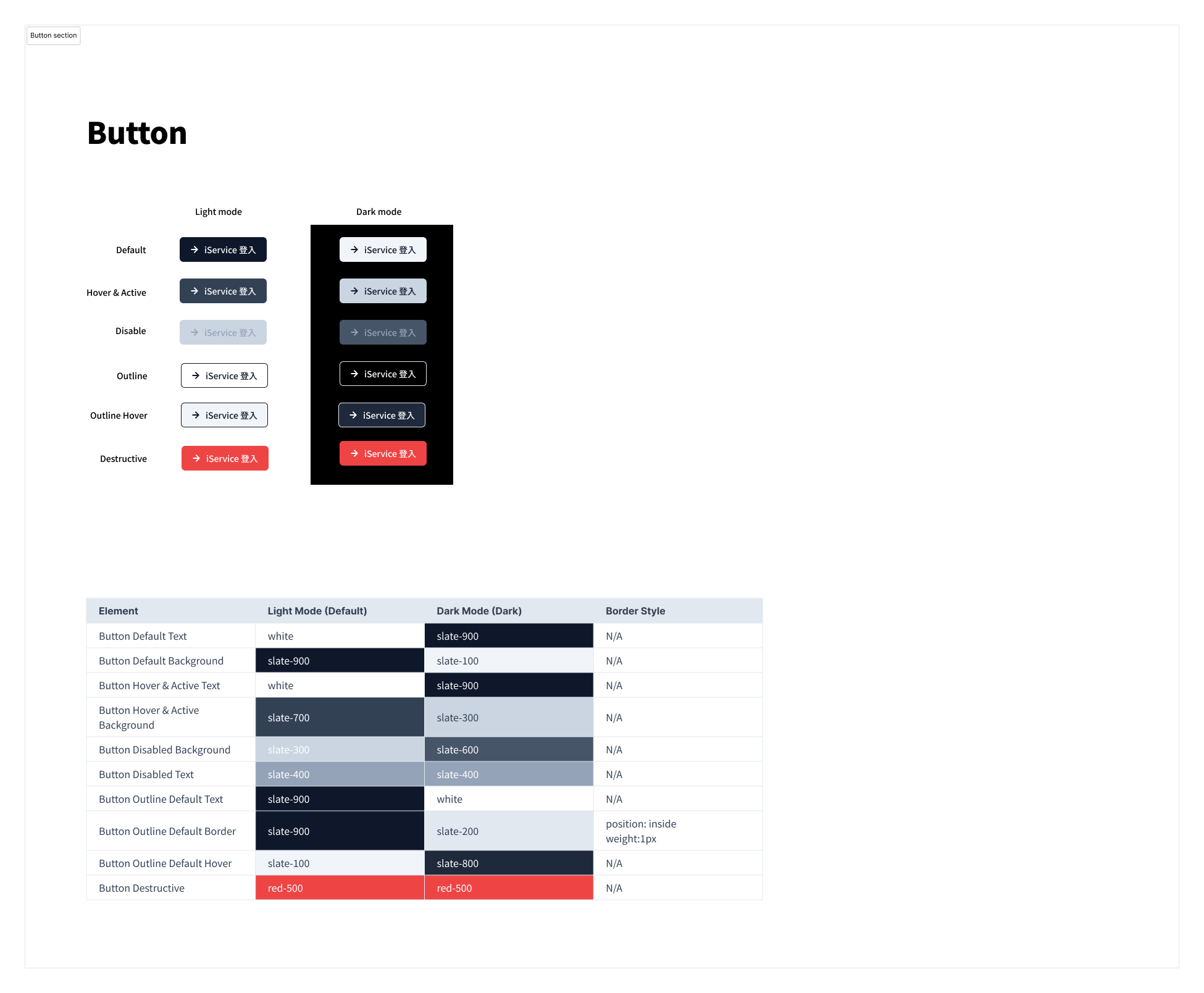
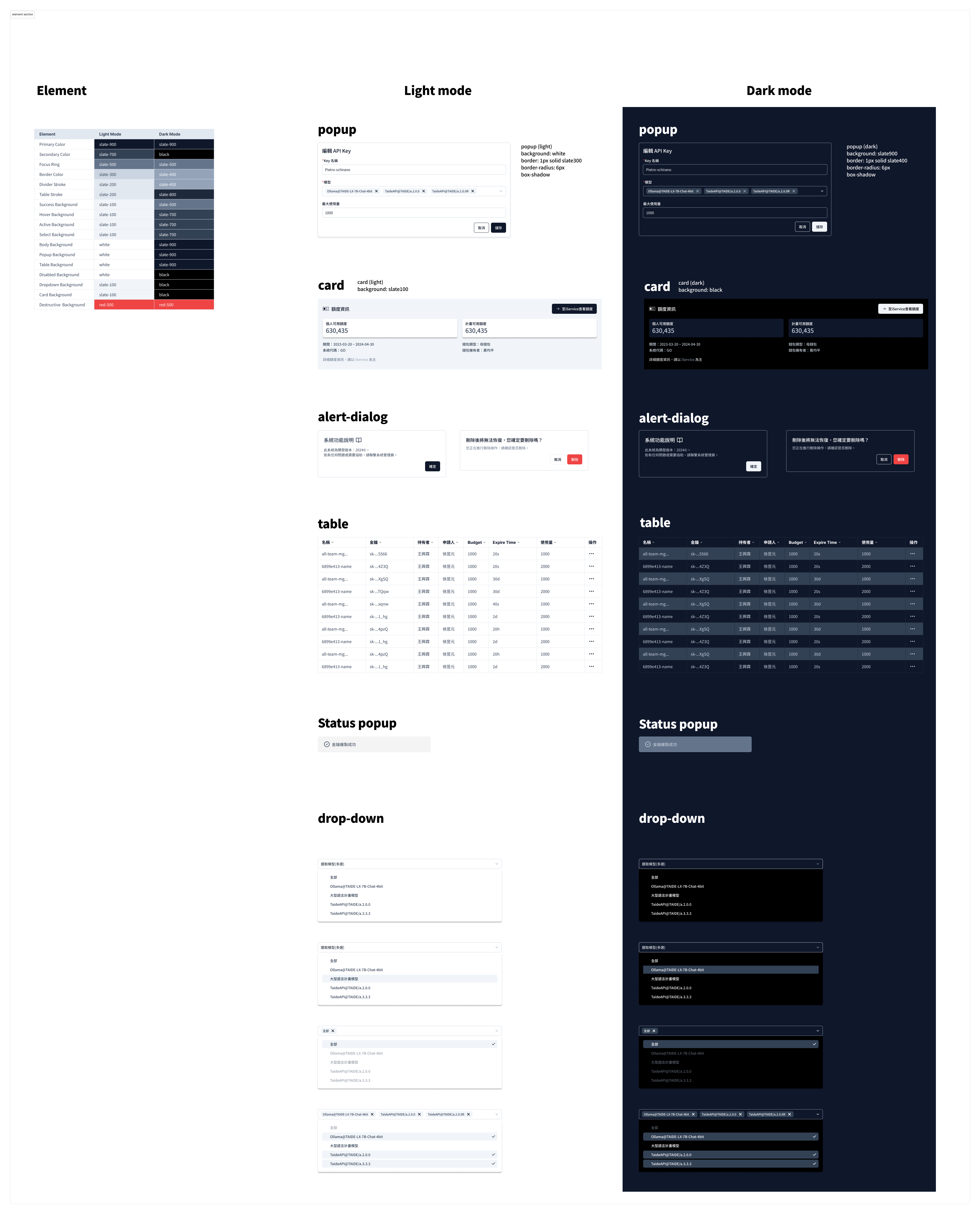
我拿到了一張相對完整的前端樣式表,並把內容資訊貼到了excel上做整理,並且新增light-mode現有設計的設定,並且用這樣的內容詢問gpt,請他用相同「色彩系統」,提供我dark-mode的設定參數
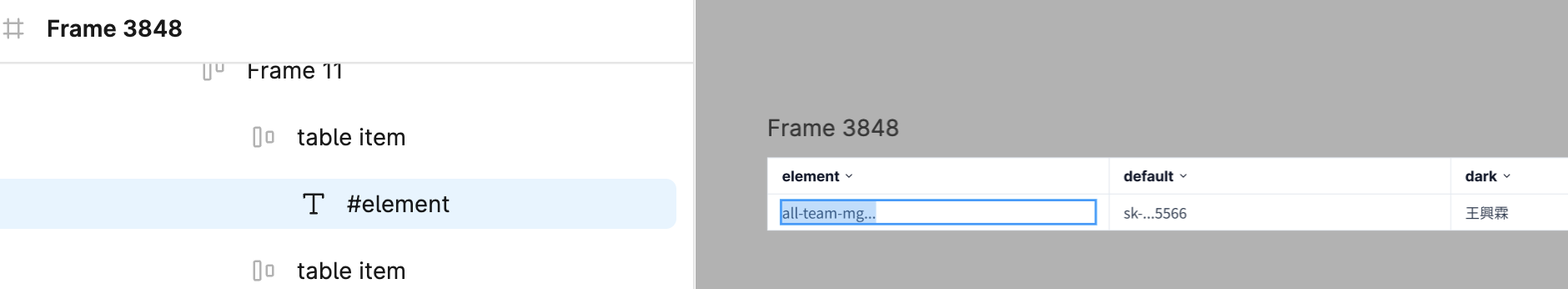
開啟下一步,將資料倒回figma做實際配色的效果查看。於是我開始「搜尋」,有什麼方式可以讓我快速導入google sheet的資料至figma,而發現了「**Google Sheets Sync**」這個小插件。

優點:
低學習成本:慣用excel快速分類資料、製作表格。excel功能強大不用多說。
樣式自訂:同步到figma的樣式可以自己繪製。
非同步的連動模式:更新資料後連動產出新版本、figma表格不會一直跟著更新的sheet資料修改。
以上優點,都比重新在figma上自訂表格內容(ctr+c+v文案)方便許多!!!
缺點:




透過設計的思考脈絡與要達成的目的,去設想如何加快自己的作業,有時候時常會獲得意想不到的收穫。


這大大加速我完成 Dark Mode design guideline的速度,並且如果未來遇到假資料格式或是項目內容持續變更的表格,也非常好應用在相關實作上。