前言
在專案開發的過程中,我們經常遇到以下問題:實際資料與介面設計不符,或者開發階段欄位名稱頻繁修改,導致設計負擔增加、延長迭代時程。此外,與開發溝通對應名稱時,也常因認知不同導致命名混亂,增加了協作成本。
經過團隊多次檢討與優化溝通流程,我們發現了一個非常實用的工具——「json to figma」插件。它能幫助我們在開發階段順利銜接設計與資料,讓溝通更加順暢。
如果說「google sync sheet」能讓使用者直觀填寫理想的欄位名稱,「json to figma」則能快速生成大量資料,並將其套用在設計介面上,用以驗證介面的設計是否符合實際使用需求。這不僅大幅減少溝通成本,也讓設計與開發的對接更高效。
推薦給有類似需求的設計與開發團隊,這絕對是一個提升效率的利器!
工具名稱:Figma 插件 「json to figma」
用途
快速將 JSON 資料同步到 Figma,提升設計與前後端的工作效率。
使用工具原因
- 設計與前後端無痛接軌:直接將 API 資料轉為介面設計,避免手動複製或錯誤。
- 快速製造大量樣本:檢視各類資料在 UI 上的呈現效果,適合動態資料的設計迭代。
優點
- 低學習成本:JSON 的 key-value 可直接對應 API,並支援圖片同步。
- 批量樣本生成:一鍵生成多筆資料,快速檢視設計在不同資料組合中的表現。
- 樣式自訂:同步樣式可依需求自行設計,滿足品牌與專案需求。
- 非同步資料更新:資料更新後能自動生成新版本,無需手動修改。
功能介紹
1. JSON 文件準備
- 將資料轉為 JSON 文件格式,確保 key 與對應的資料結構清晰。
- 下載 Figma 插件「JSON to Figma」。
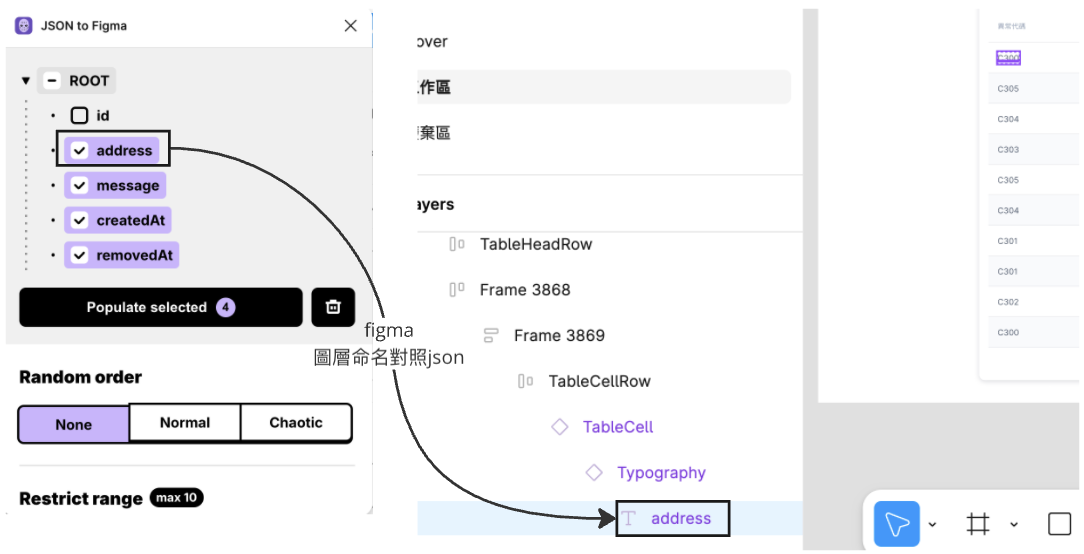
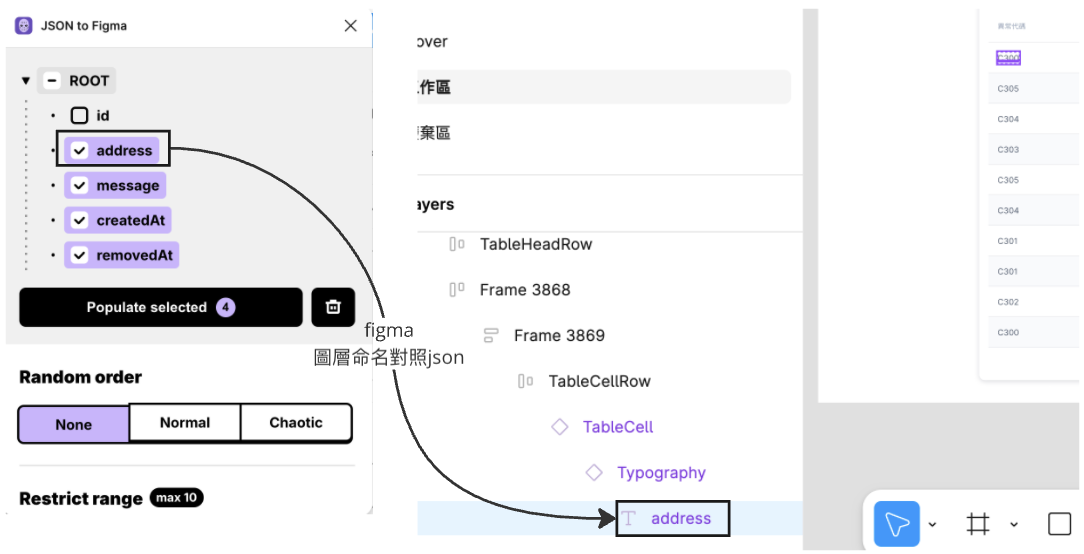
2. Figma 圖層命名對應 JSON
- 在 Figma 上設計表格或卡片風格。
- 確認資料欄位(如
address、message),將對應的 Figma 圖層命名為 JSON 的 key。
範例:圖層命名為 address,對應 JSON 中的 address。

3. 操作步驟
- 選擇 Figma 物件:點擊需要同步的表格或卡片。
- 上傳 JSON 文件:開啟插件,選擇對應的 JSON 文件並勾選需要的資料欄位(key)。
- 資料同步:點擊
Populate Selected,即可在設計中同步真實資料。
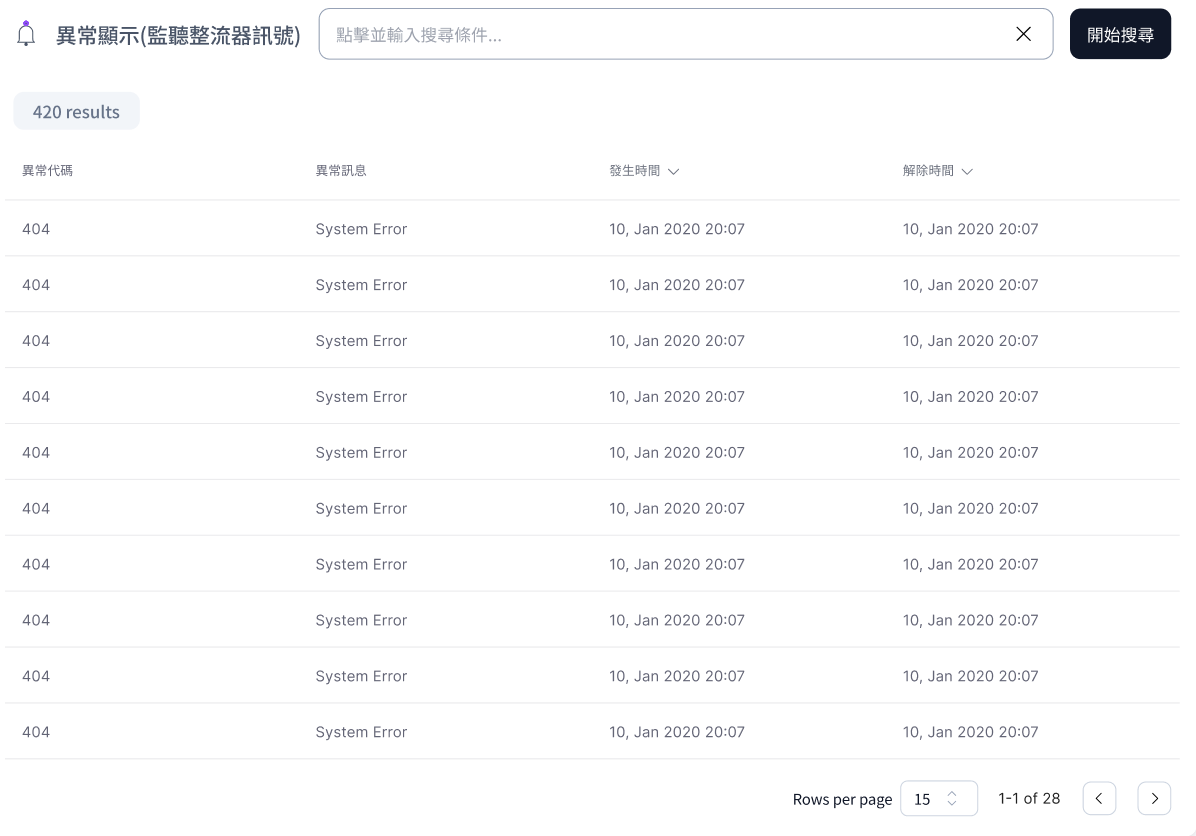
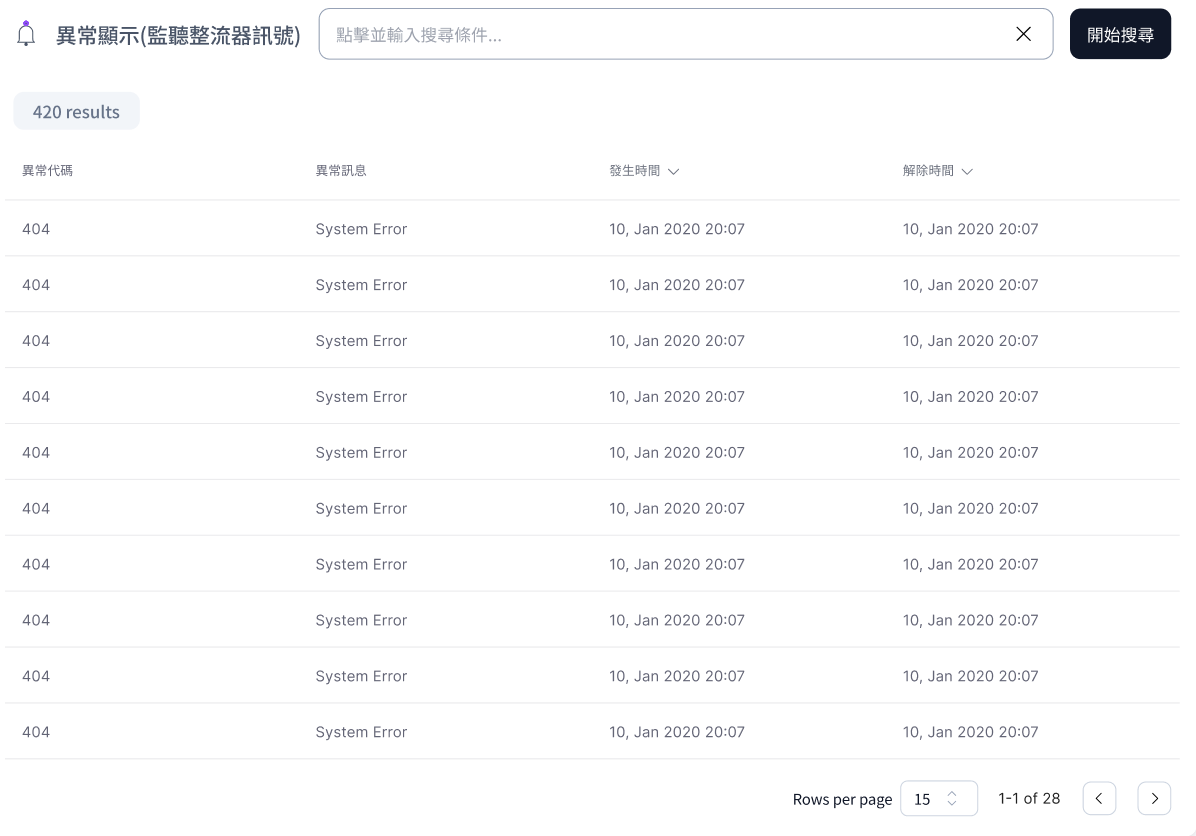
同步前:

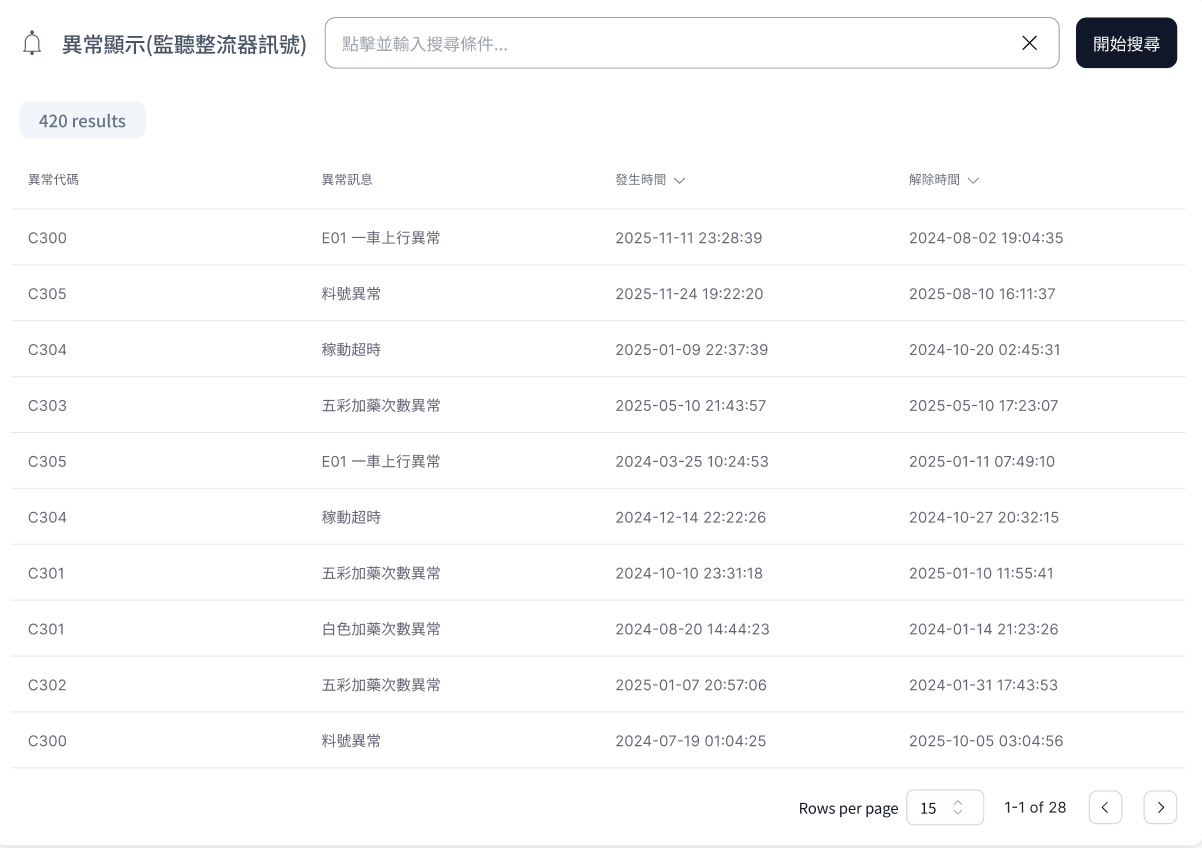
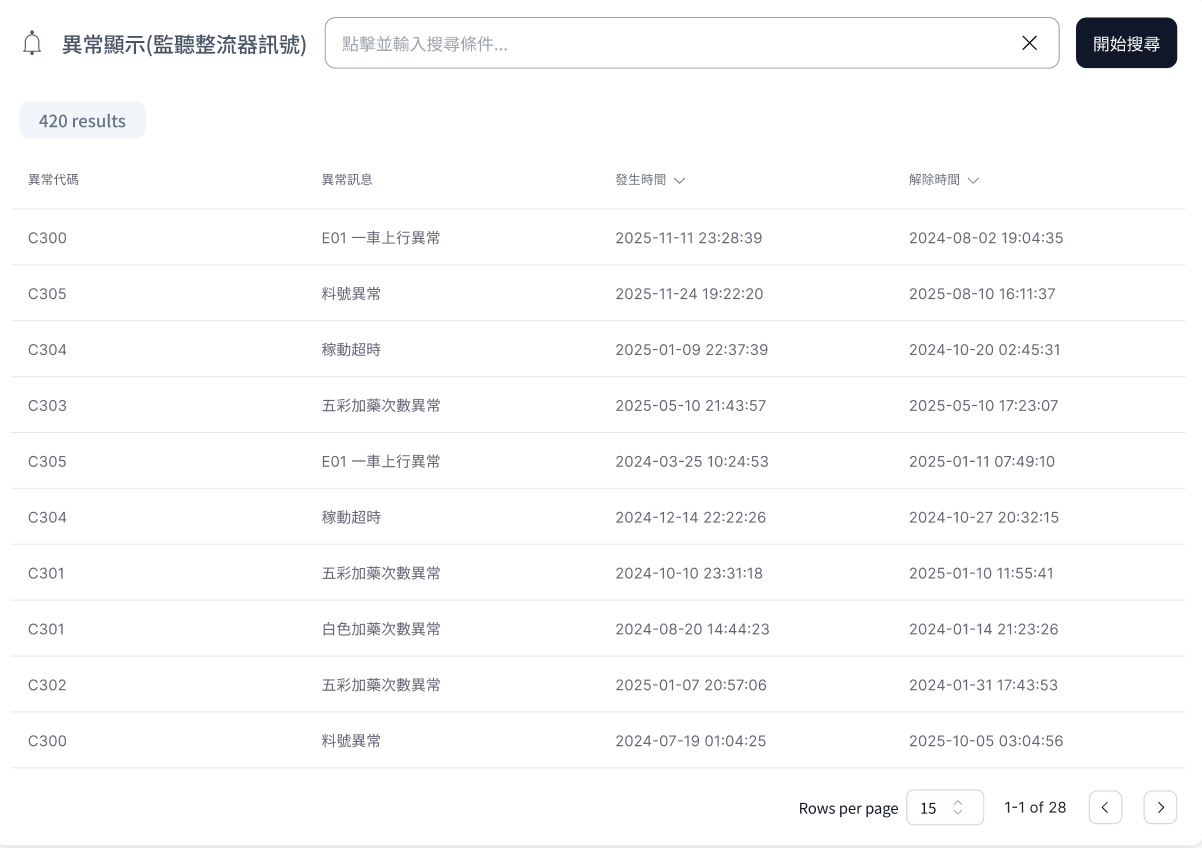
同步後:

執行前後對比:
- 同步前:僅有靜態佔位符。
- 同步後:實現 API 資料即時渲染,方便調整字型大小、間距等細節。
進階功能介紹
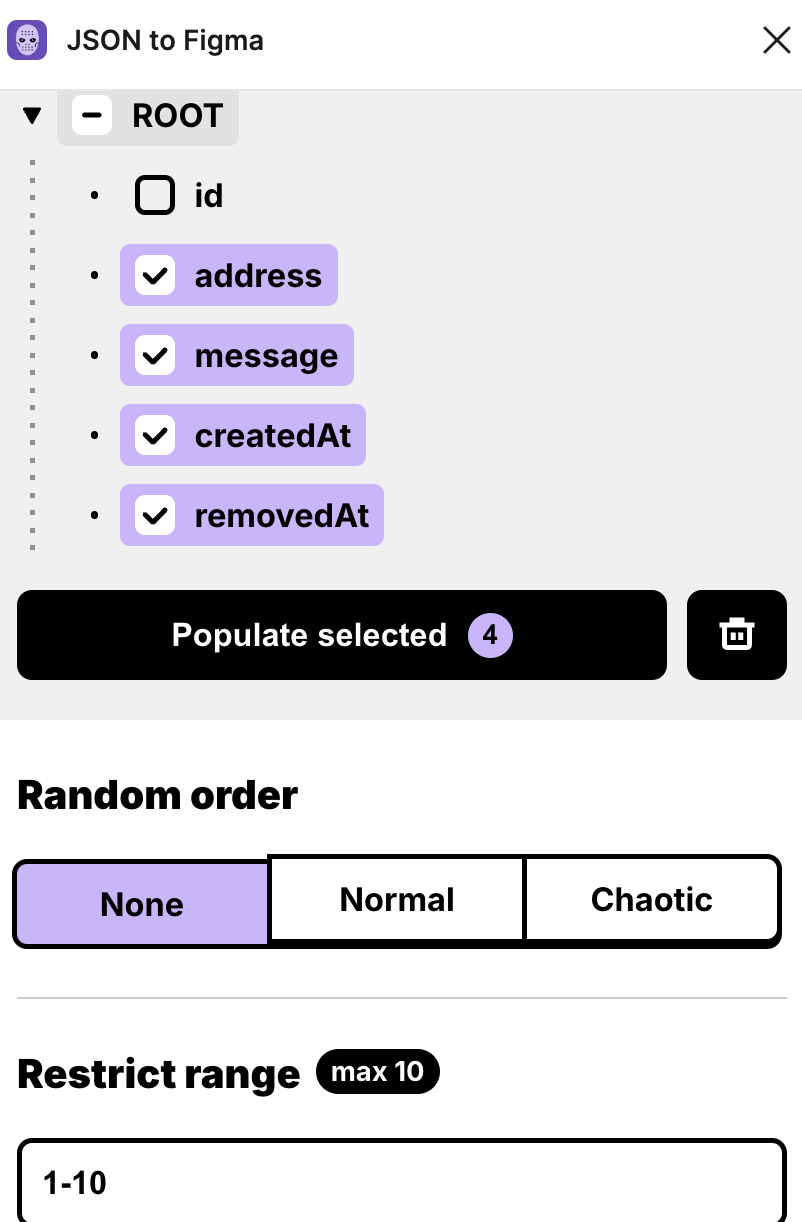
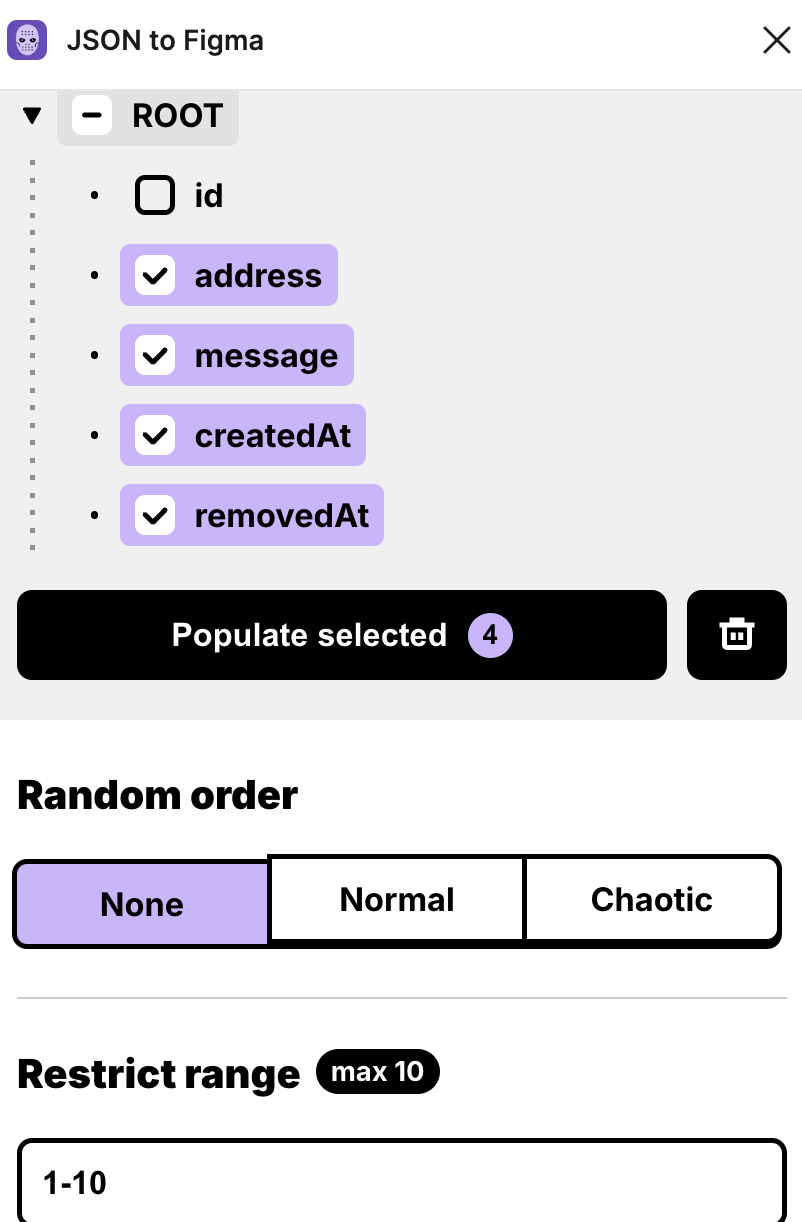
1. 根據 JSON 結構抓取資料
- Root:選擇 JSON 主 key,插入對應 value。
- Random Order:可設定同步資料是否隨機排列(不隨機、一般順序、隨機順序)。
- Restrict Range:限制生成的資料筆數。例如,JSON 有 100 筆資料,可設最大生成筆數為 100(含以下)。
2. 應用場景
- 隨機模式應用:測試設計對不同資料組合的適配性(如名稱長度或特殊字符)。
- 筆數限制應用:適合製作小型樣本進行快速迭代。

相關資源